
问题说明
在编写 Vue-cli3.0 项目中,经常使用到路径资源引入,在 js 中用 import 使用 '@' 默认表示 'scr' 那个路径如下图所示

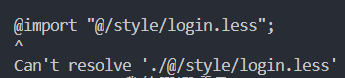
可以快速的引入 src 目录,在 js 代码中使用 '@' 是没有问题的,但在写 CSS 的过程中使用 @import "@/style/login.less"; 就会提示以下报错:

原因分析
在配置了 webpack.config.js 后:
const ph = require('path')
module.exports = {
resolve: {
alias: {
// 配置别名
'@': ph.resolve('./src')
},
// 配置自动识别后缀名
extensions: [
'.js',
'.vue',
'.json',
'.css',
'.less'
]
}
}
依旧报以上错误,说明配置的 alias 并没有被识别加载。原因是 css,less 等文件会被用 css-loader 处理,这里 css @import 后的字符串会被 css-loader 视为绝对路径解析,因为没有添加 css-loader 的 alias,所以会报找不到 @ 目录。
解决办法
- 方法1、直接为 css-loader 添加 ailas 的路径,但是在 vue-webpack 给的默认模板中,单独针对这个插件添加配置就显得麻烦冗余了;
- 方法2、直接在引用路径的字符串最前面添加 '~' 符号,如
@import "~@/style/login.less";,WebPack 会将以 ~ 符号作为前缀的路径视作依赖模块而去解析,这样 @ 的 alias 配置就能生效了。
总结
- ~ 视为模块解析是 webpack 做的事,并不是 css-loader 做的事。
- 各类非 js 直接饮用(import require)静态资源,依赖相对路径加载问题,都可以用 ~ 语法完美解决;
- css 属性中:
background: url("~@/assets/xxx.jpg") - html 标签中:
<img src="~@/assets/xxx.jpg" alt="alias"/>
内事不懂问百度,外事不懂问谷歌~