
Token 验证
传统 session 验证
传统的服务端验证使用的技术是 session 来实现,就是把登录信息存在服务端,每次通过访问 sessionid 来进行获取信息,但这样会出现一些问题,比如每当用户发起请求时,服务端都需要创建一个对象用于存储这些信息,这样当越来越多的用户访问,那么服务端创建的 session 也就越来越多,从而导致内存的开销也越来越大。
为什么要使用 token
基于 token 的身份验证是无状态的,可以不用将信息存储在服务器端或者 session 中,token 依赖于请求头传输,当客户端发送请求时,只需将 token 信息放到 header 请求头一并发给服务端,服务端对 token 做解析认证即可。
基于 token 验证的步骤如下:
- 登陆时,客户端发送用户名和密码
- 服务端验证用户名密码是否正确,校验通过会生成一个有时效的 token 串,发送给客户端
- 客户端存储 token,一般都会存储在 localStorage 或者 cookie 里面
- 客户端每次请求时都带有 token,可以将其放在请求头中里,每次请求都携带 token
- 服务端验证 token,所有需要校验身份的接口都会被校验 token,若 token 解析后的数据包含用户身份信息,则身份验证通过,返回数据
jwt-simple token 简单使用
Node.js 开发中,我使用 jwt-simple 这个模块进行 token 的使用
- jwt-simple npm网站:https://www.npmjs.com/package/jwt-simple
- 安装 jwt-simple:
npm install jwt-simple - 封装 token 类,用于生成 token 码和验证 token
class Jwt {
// 传入数据
constructor(data) {
this.data = data;
}
// 生成 token
generateToken() {
let data = this.data;
let created = Math.floor(Date.now() / 1000);
// 读取私钥
let cert = fs.readFileSync(path.join(__dirname, '../key/pravite_key.txt'));
let token = jwt.encode({
data,
// 过期时间
exp: created + 60 * 2
}, cert);
return token;
}
// 验证 token
verifyToken(token) {
let cert = fs.readFileSync(path.join(__dirname, '../key/pravite_key.txt'));
let res;
try {
// 解析 token 并可以获取到之前使用 this.data 生成token 的数据
let result = jwt.decode(token, cert) || {};
let {
exp = 0
} = result, current = Math.floor(Date.now() / 1000);
if(current<=exp){
res = result.data || {}
}
} catch (error) {
res = 'err'
}
return res;
}
}
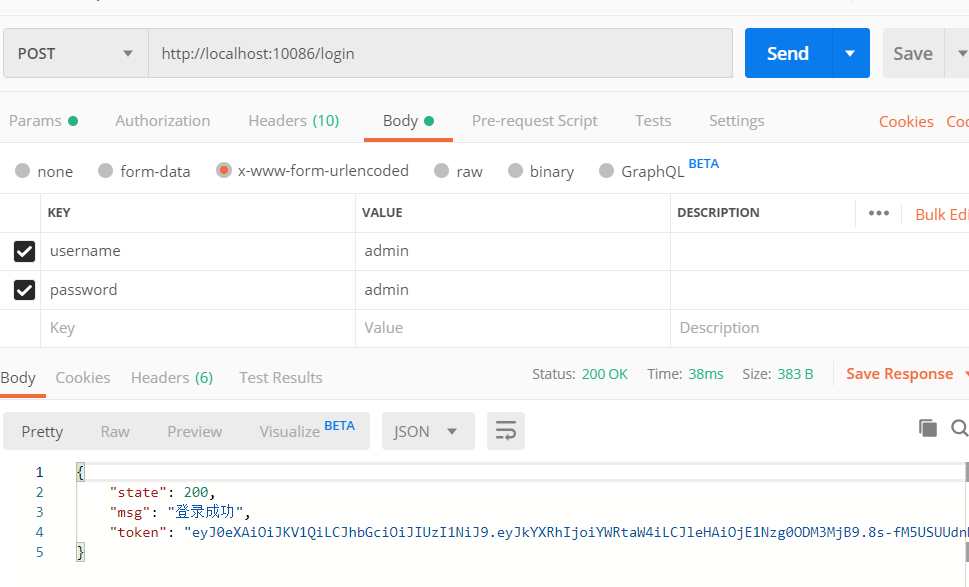
这样一来,每当一个用户发送登录请求时,先判断其账号密码是否有效,如果真实有效的话就创建一个验证对象,用来生成 token 将其返回到客户端上。演示效果如下:

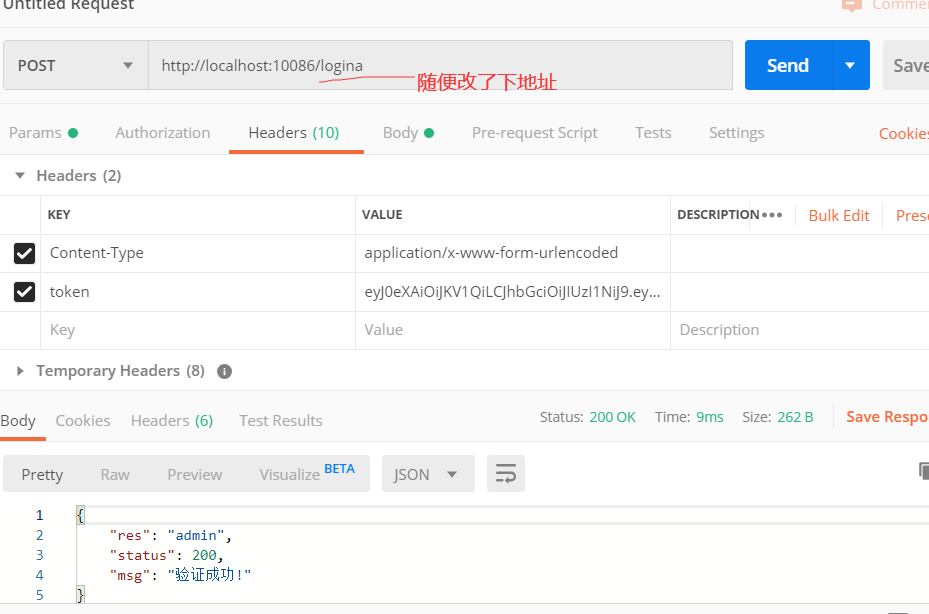
当把 token 附加到头部发送时的结果如下:

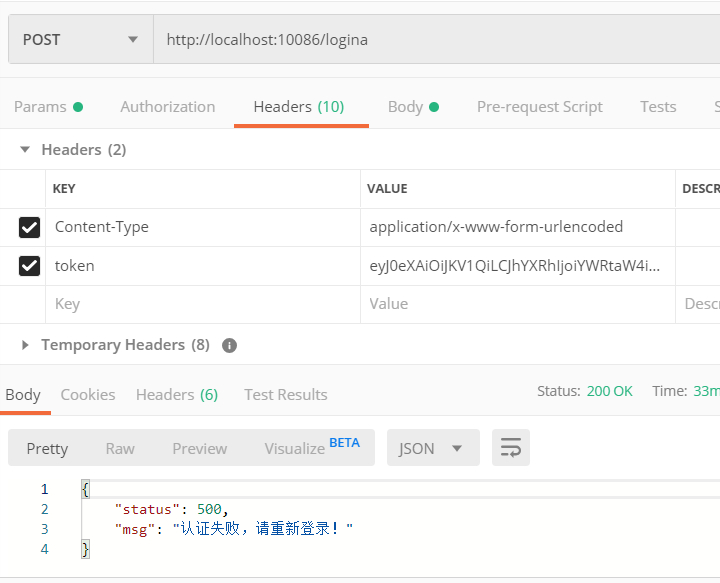
当把 token 的值去掉几个改变一下:

如果超时的话则会提示超时,这些功能可以自己开发时设置
内事不懂问百度,外事不懂问谷歌~