
学习内容
- vuex 介绍
- vuex 初始化
- vuex state
- vuex mapState
- vuex mutations
- vuex mapMutations
- vuex actions
- vuex mapActions
Vuex 介绍
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
- vuex是采用集中式管理组件依赖的共享数据的一个工具vue插件,可以解决不同组件数据共享问题。

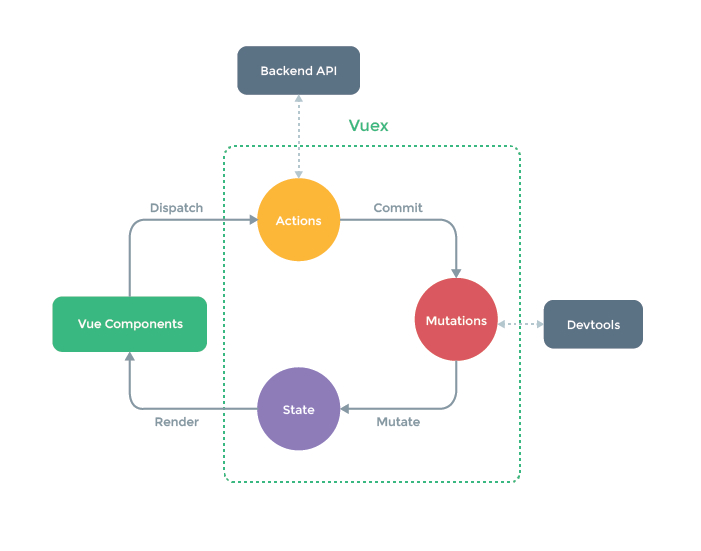
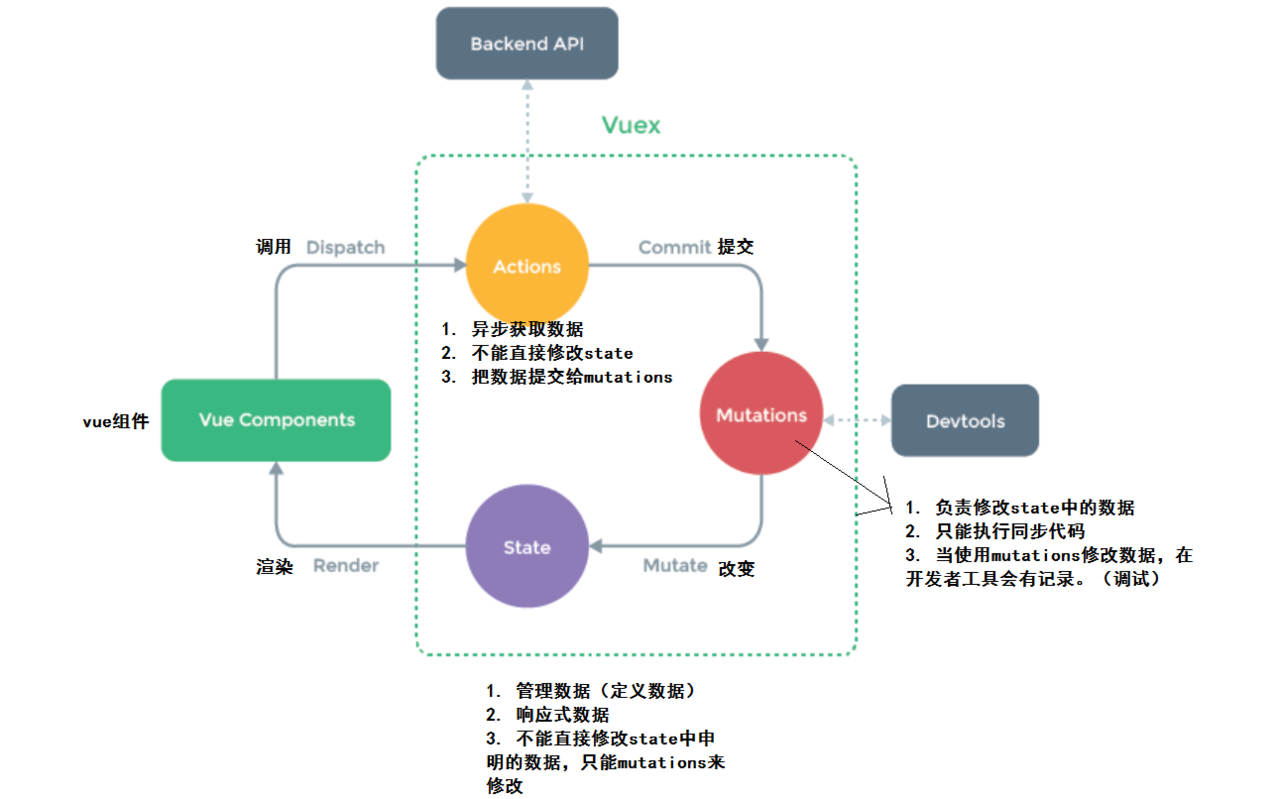
- 由上图可知:
- state 管理数据,管理的数据是响应式的,当数据改变时驱动视图更新。
- mutations 更新数据,state中的数据只能使用mutations去改变数据。
- actions 请求数据,响应成功后把数据提交给mutations

Vuex 初始化
- 第一步:
npm i vuex --save - 第二步: 创建store.js
import vuex from 'vuex'import vue from 'vue' - 第三步:
Vue.use(vuex) - 第四步:
const store = new Vuex.Store({...配置项}) - 第五步:导出
export default store - 第六步:导入main.js 在根实例配置 store 选项指向 store 实例对象
// 初始化一个vuex的实例(数据仓库) 导出即可
import Vuex from 'vuex'
import Vue from 'vue'
// 使用安装
Vue.use(Vuex)
// 初始化
const store = new Vuex.Store({
// 配置(state|mutations|actions)
})
export default store
+import store from '@/store'
new Vue({
+ store,
render: h => h(App),
}).$mount('#app')
vuex state
- 管理数据
// 初始化vuex对象
const store = new vuex.Store({
state: {
// 管理数据
count: 0
}
})
在组件获取state的数据:原始用法插值表达
式
<div>A组件 state的数据:{{$store.state.count}}</div>
使用计算属性:
// 把state中数据,定义在组件内的计算属性中
computed: {
// 1. 最完整的写法
// count: function () {
// return this.$store.state.count
// },
// 2. 缩写
count () {
return this.$store.state.count
}
}
// 不能使用剪头函数 this指向的不是vue实例
vuex mapState
- 把vuex中的state数据映射到组件的计算属性中。
- 辅助函数,生成计算属性。
导入:
mport { mapState } from 'vuex'
- 使用:mapState(对象)
// 使用mapState来生成计算属性 mapState函数返回值是对象 // 使用mapState使用对象传参 computed: mapState({ // 1. 基础写法 (state) 代表就是vuex申明的state count: function(state) { return state.count // } // 2. 使用箭头函数 count: state => state.count // 3. vuex提供写法 (count是state中的字段名称) count: 'count', // 4. 当你的计算属性 需要依赖vuex中的数据 同时 依赖组件中data的数据 myCount (state) { return state.count + this.num } }) - 使用:mapState(数组)
// 使用mapState使用数组传参 computed: mapState(['count']) - 如果组件自己有计算属性,state的字段映射成计算属性
// 当你需要使用mapState来映射计算属性 同时又想拥有自己的计算属性 // 合并即可:const obj = {data: 100} const config = {url: '', ...obj} computed: { // 自己的计算属性 myCount () { return this.num * 10 }, ...mapState(['count']) }
vuex mutations
- 修改数据
- vuex 申明:
// 修改数据的配置 mutations: { // 定义修改数据的函数 // 自增的函数 // state 当前申明的state选项中的数据 // params 接受数据 , payload 载荷(运送数据) increment (state, payload) { // 此时的this获取不到count数据 state.count = state.count + payload.num } } - 组件调用:
methods: { fn () { // 调用vuex申明的mutations函数 // 第一个参数:函数名称 // 第二个参数:调用函数的时候的传参 官方叫payload this.$store.commit('increment', {num: 100}) } },
- vuex 申明:
vuex mapMutations
- 把vuex中的mutations的函数映射到组件的methods中
- 通俗:通过mapMutations函数可以生成methods中函数
methods: {
// 使用对象
// 相当于 methods申明了一个函数fn(params){ this.$store.commit('increment', params)}
// ...mapMutations({
// // fn 是methods函数名称
// // 'increment' vuex中的mutations中的函数名
// fn: 'increment'
// })
// 使用数组
// 相当于 methods申明了一个函数increment(params){ this.$store.commit('increment', params)}
...mapMutations(['increment'])
},
vuex actions
- 异步获取数据
vuex 定义:
// 异步获取数据
actions: {
// actions 中的函数有默认传参 context
// context 术语:执行上下文 执行环境 大白话:函数能够使用到的对象(vuex实例===this.$store)
getData ({commit}, num) {
// 模拟异步的获取数据
window.setTimeout(()=>{
const data = num
// 通过commit提交数据给mutations修改数据
commit('add', data)
},2000)
}
}
组件使用:
getData () {
// 发请求获取数据
// this.$store.dispatch('getData')
this.$store.dispatch('getData',10086)
},
vuex mapActions
- mapActions辅助函数,把actions中的函数映射组件methods中
- 通俗:通过mapActions函数可以生成methods中函数
// 相当于 methods申明了一个函数fn(num){ this.$store.dispatch('getData', num)}
// ...mapActions({
// fn: 'getData'
// })
// 相当于 methods申明了一个函数getData(num){ this.$store.dispatch('getData', num)}
...mapActions(['getData'])
内事不懂问百度,外事不懂问谷歌~