
学习内容
- nprogress进度条
- echarts制作数据图表
- 项目打包
nprogress 进度条
项目每个路由执行的时候,在顶部显示一个进度条,明确告知用于程序正在执行,提高用户体验,进度条库是前端中常见的库之一,nprogress是轻量级的ajax进度条应用,灵感来自Google, YouTube, and Medium。
纳米级的进度条。 具有逼真的动画涓涓细流来说服你的用户,something is happen!
- 参考网站:
- 主要使用方法:
NProgress.start() - 显示进度条,稍微增加【显示】 NProgress.set(0.4) - 设置百分比【显示】 NProgress.inc() - 显示进度条,稍微增加【显示】 NProgress.done() - 完成进度(进度条消失)【关闭】 - 步骤:
- yarn add nprogress
- 引入 在router路由文件中对 js和css文件做引入
// 引入nprogress相关的js和css文件 import NProgress from 'nprogress' import 'nprogress/nprogress.css' - 使用 在router路由中做具体配置
在 前置路由守卫 处开启进度条 beforeEach()// 开启进度条 NProgress.inc()在 后置路由守卫 处关闭进度条 afterEach()
// 完成进度条显示了 NProgress.done()路由除了有前置路由守卫,还有后置路由守卫,就是路由执行完毕(页面加载好了)要做一些事情
- 注意:
- 如果对进度条的样式有修改的需要,可以操作如下文件达成:node_modules\nprogress\nprogress.css
echarts 数据图表
商业级数据图表,它是一个纯JavaScript的图表库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持的图表:折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等各种图表
- echarts 是百度公司开发,参考官网
绘制简单图表
- yarn add echarts
- 引入echarts
import echarts from 'echarts' - 制作methods方法paintPic,内部实例化echarts对象并进行图像制作
- 在mounted中调用 paintPic 方法执行
因为mounted中 关于页面元素都已经渲染好了 - 示例代码如下:
<template> <!--卡片区--> <el-card class="box-card"> <!--命名插槽,头部内容设置--> <div slot="header" class="clearfix"> <span>粉丝统计</span> </div> <!--匿名插槽,卡片主体内容--> <div class="text item"> <div id="main" style="width:600px;height:400px"></div> </div> </el-card> </template> <script> // 引入echarts import echarts from 'echarts' export default { name: 'Fans', mounted () { this.paintPic() }, methods: { paintPic () { // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')) // 绘制图表 myChart.setOption({ title: { text: 'ECharts 入门示例' }, tooltip: {}, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }) } } } </script> <style lang="less" scoped> </style>
绘制其他效果图表
- 绘制饼图的示例代码:
只需改 paintPic() 即可paintPic () { // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')) // 绘制图表 myChart.setOption({ title: { text: '某站点用户访问来源', subtext: '纯属虚构', x: 'center' }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b} : {c} ({d}%)' }, legend: { orient: 'vertical', left: 'left', data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'] }, series: [ { name: '访问来源', type: 'pie', radius: '55%', center: ['50%', '60%'], data: [ { value: 335, name: '直接访问' }, { value: 310, name: '邮件营销' }, { value: 234, name: '联盟广告' }, { value: 135, name: '视频广告' }, { value: 1548, name: '搜索引擎' } ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }) }
项目打包
- 项目开发是通过import这样的模块化技术完成的,而import代码在浏览器中不能直接运行
- 项目开发是通过vue单文件组件方式开发完成的,浏览器也不能直接运行vue这样的文件
- 项目开发是通过less进行css样式控制的
- 项目开发是通过elementui组件库开发
- 项目开发是通过es6/es7等高级js技术完成的
...
基于以上若干,项目发布之前需要做打包处理,就是把import代码变为浏览器可以识别的代码,把vue单文件组件代码也解析称为浏览器可以识别的,less变为css、elementui变为具体的html标签、es6/es7变为es5兼容性更强的代码,这个过程是“打包”
打包完毕,生成的应用程序文件只有一个,名称为index.html,网站所有请求都需要执行该文件,就称为单页面应用程序项目(spa),当然这个index.html文件会引入许多js、css等文件
打包
- 在项目根目录执行如下指令:
npm run build // 物理打包
或
.\node_modules\.bin\vue-cli-service build --report // 打包 同时 要生成详情报告
以上两个指令打包完毕,会在根目录生成dist目录,内部都是打包好的文件
执行第二种打包指令,会在dist里边生成report.html文件,并且支持直接访问,就可以看到各个打包内容部分的占比情况
- 给项目做打包操作,生成许多js、css、img、字体库文件
- 其中的css文件:
- 每个vue组件文件内部的css都要独立打包到具体的文件中
- global.css要打包到指定文件
- 富文本编辑器的css样式打包到指定文件
- elementui组件库的css样式打包值指定文件
- 其中的 js 文件:
- 每个vue组件文件内部的js都要独立打包到具体的文件中
- node_modules内部核心的项目级的js被独立打包(vue)
- 富文本编辑器的js内容单独打包
- vue内容也给单独打包
打包优化
- 查看各个项目打包后的内容占比:
- 执行指令:
.\node_modules\.bin\vue-cli-service build --report - 之后浏览器执行运行打包好的report.html文件
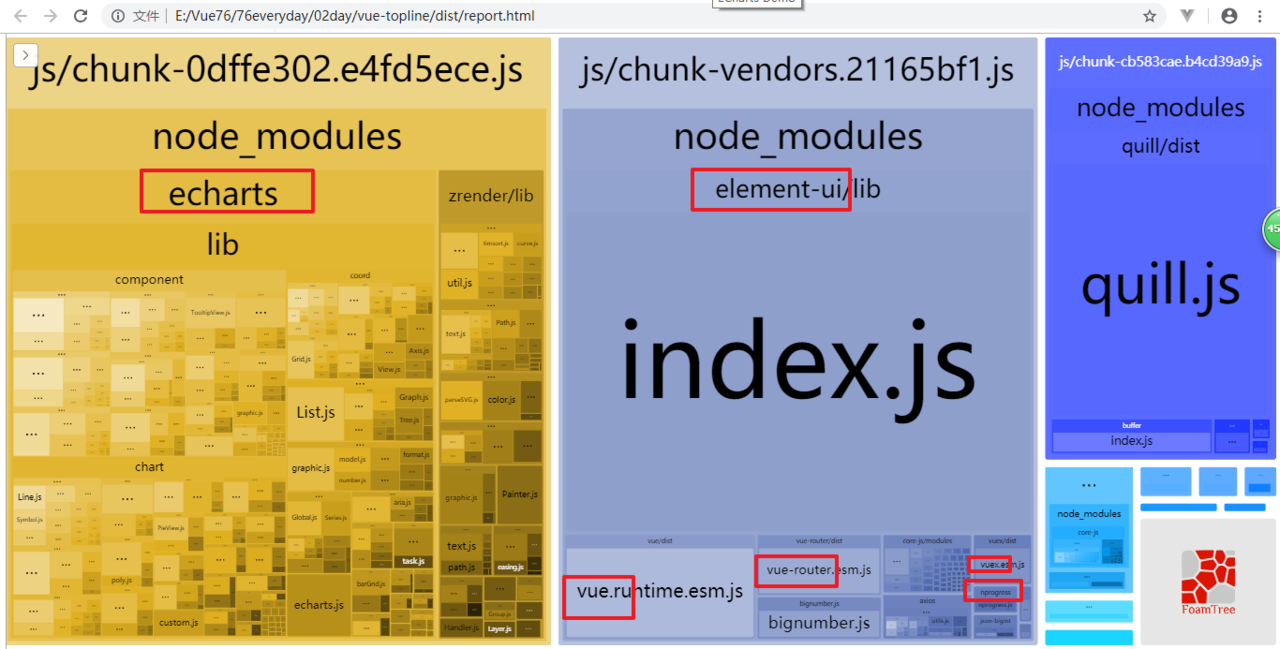
- 主要文件内容在打包文件中占比如下图所示:

- 执行指令:
- 对项目的打包文件做体积减少操作,用到东西就打包,不用的就舍弃,再者有些模块能通过第3方提供就直接使用,总之 要把打包文件的体积做到最小
- 好处:
- 节省网络带宽,节省money
- 首屏数据加载快、增强用户体验
优化处理(externals)
互联网有许多公司已经对公共的模块文件(axios、vue、echarts、nprogress、vue-router)做了提供,我们要直接拿过来使用,这样自己不用准备了,项目打包时也不用引入了,就使得打包文件体积减少
- 配置使用第三方公司网络资源
步骤:- 做vue.config.js文件配置
module.exports = { lintOnSave: true, // 文件保存时就做eslint规范检测 devServer: {// 实时保存、编译的配置段 open: true, // 自动开启浏览器 port: 12306, // 服务运行端口 host: '127.0.0.1' // 运行服务的主机名 }, configureWebpack: config => { // 配置 externals // 防止将某些 import 的包(package)打包到 bundle 中, // 而是在运行时(runtime)再去从外部获取这些扩展依赖 config.externals = { // 模块名(from后边的名字): 构造函数名称(文件内部提供的全局变量名字) vue: 'Vue', axios: 'axios', 'vue-router': 'VueRouter', echarts: 'echarts', nprogress: 'NProgress', } } }上述配置:
devServer说明: https://cli.vuejs.org/zh/config/#devserver
configureWebpack说明: https://cli.vuejs.org/zh/config/#configurewebpack - 打开public/index.html文件(项目主模板文件),做第三方资源的引入配置
第三方资源提供网址:https://www.bootcdn.cn/ (其他的也有,这个比较稳定)<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width,initial-scale=1.0" /> <link rel="icon" href="<%= BASE_URL %>favicon.ico" /> <title>topline</title> <!-- -引入第3方网站提供的静态资源- --> <script src="https://cdn.bootcss.com/axios/0.19.0/axios.min.js"></script> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.runtime.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.1.3/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/echarts/4.3.0/echarts.min.js"></script> <script src="https://cdn.bootcss.com/nprogress/0.2.0/nprogress.min.js"></script> </head> <body> <div id="app"></div> </body> </html>
- 做vue.config.js文件配置
- 以上两个步骤配置完毕
- (物理打包时)项目中再import引入相关的资源,就不会走本身的,转而执行第三方的
- import等语句不要删除了,因为开发时候npm run serve还需要呢
- 注意:
- 项目内部的import引入各个资源的代码不用变动
- 第三方网站并不会提供全部的公共资源(提供哪个就用哪个)