
学习内容
- 编程思想
- 面向过程
- 面向对象
- 面向过程与面向对象优缺点
- JavaScript 面向对象
- 面向对象三大特性
- ES6 中的类和对象
- 类的属性和方法
- 类的继承
- 类里面的 this 指向
- ES5 的对象
- 三种创建对象方法
- 静态成员和实例成员
- 构造函数和原型
- 原型链
- 扩展内置对象
- call() 的使用
- 属性的继承
- 方法的继承
一、编程思想
- ① 面向过程
面向过程:POP(Process-oriented programming)
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的一次调用。适用于小项目
- ② 面向对象
面向对象:OOP(Object Oriented Programming)
面向对象是把事务分解成为一个个对象,然后由对象之间分工合作。适用于多人合作大项目
- ③ 面向对象和面向过程优缺点
- 面向过程:
优先:性能比面向对象高,步骤联系紧密
缺点:不好维护,不易多次使用及扩展 - 面向对象:
优点:易维护,可复用,可扩展,灵活性高
缺点:性能没有面向过程高
- 面向过程:
二、面向对象编程
-
面向对象三大特性:
- 封装
- 继承
- 多态
-
ES6 中的类和对象
- ES6 中使用 class 关键字声明一个类,之后以这个类来实例化对象,并且在 ES6 中类的使用按照严格模式
- 创建类
语法:class 类名 {}
首字母按照规范要大写
类要抽取公共属性方法- 类的 constructor 构造函数
语法:
class Star { constructor (uname,age) { this.uname = uname; this.age = age; } } /* 注意:类里面的直接方法不带 function,直接写即可; 类里面要有属性方法,属性方法要想放到类里面,就用 constructor 构造器 构造函数作用:接收参数,返回实例对象,new 的时候主动执行,主要放一些公共的属性 */
constructor() 方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过 new 命令生成对象实例时,自动调用该方法。
每个类里面一定有构造函数,如果没有显示定义,类内部会自动给我们创建一个 constructor() ,this代表当前实例化对象,谁 new 就代表谁
类里面的方法之间不能加逗号分隔,同时方法不需要 function 关键字
-
类的继承
- extends
class Father{} class Son extends Father{}- super 关键字
super 关键字用于访问和调用对象父类上的函数,可以调用父类的构造函数,也可以调用父类的普通函数
当子类没有 constructor 的时候可以随意用父类的,但是如果子类也含有的话,constructor 会返回实例,this 的指向不同,不可以再直接使用父类的东西
- 三个注意点
- 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象
- 类里面的共有属性和方法一定要加 this 使用. [this,对象调用属性和方法]
- constructor 里面的 this 指向实例对象,方法里面的 this 指向这个方法的调用者
-
类里面的 this 指向
- 构造函数的 this 指向实例对象
- 普通函数的 this 是调用者,谁调用, this 就是谁
三、ES5 的对象
-
三种创建对象的方式
- 对象字面量:
var obj = {}
new Object()构造函数创建- 自定义构造函数
- 对象字面量:
-
静态成员和实例成员
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员
- 静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问
- 实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问
function Person (uname, age) { // 以下都为实例成员 this.uname = uname; this.age = age; this.say = function() { console.log(123); } } var obj = new Person('Mike',22); Person.leibie = '人'; // 此为静态成员
构造函数和原型
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用,我们可以把对象中的一些公共的属性和方法抽取出来,然后封装到这个函数里面
function Fn() {}
-
在 JS 中,使用构造函数时要注意一下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和 new 一起使用才有意义
-
new 在执行时会做四件事情
- 在内存中创建一个新的空对象
- 让 this 指向这个新的对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里不需要 return)
-
构造函数原型 prototype
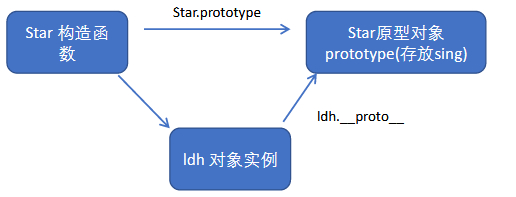
- 原型对象:就是一个属性,是构造函数的属性,这个属性是一个对象,也称 prototype 为原型对象,每一个构造函数都有一个原型对象属性 prototype
- 作用 :为了共享方法,从而达成节省内存
构造函数通过原型分配的函数是所有对象共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象所有的属性和方法,都会被构造函数所拥有,可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法function Star (uname, age) { this.uname = uname; this.age = age; } Star.prototype.sing = function() { console.log(this.uname + '在唱歌'); }- 总结:所有的公共属性写到构造函数里面,所有的公共方法写到原型对象里面
-
对象原型:
__proto__- 主要作用:指向 prototype
构造函数和原型对象都会有一个属性 proto 指向构造函数的 prototype 原型对象,之所以对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 proto 原型的存在。
注意:__proto__是一个非标准属性,不能用来赋值或者修改,也就是其为只读属性- 对象原型和原型对象
__proto__对象原型和原型对象 prototype 是等价的__proto__对象原型的意义在于为对象的查找机制提供一个方法,或者说一条路线,但是它是一个非标准属性,因此在实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype

- 总结:每一个对象都有一个原型,作用是指向原型对象 prototype;统一称呼:
__proto__原型,prototype 原型对象
-
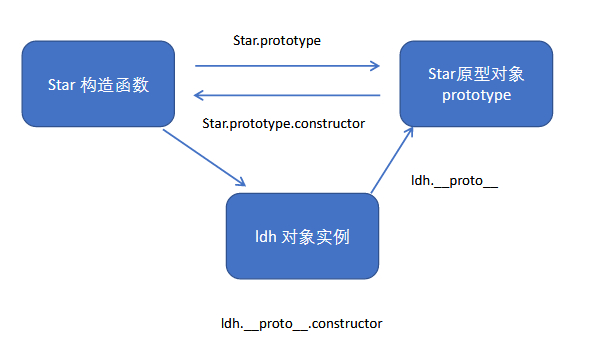
constructor 构造函数
- 作用:记录是哪个构造函数创建出来的;指回构造函数本身
原型(proto)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性,constructor 称为构造函数,因为它指回构造函数本身。constructor 主要用于记录该对象引用与哪个构造函数,它可以让原型对象重新指向原来的构造函数。一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数
- 总结:constructor 主要作用可以指回原来的构造函数

- 原型对象添加方法
// 第一种 Star.prototype.sing = function() {}; Star.prototype.tiao = function() {}; // 第二种 Star.prototype = { sing : function() {}, tiao : function() {} } /* 第一种添加方式虽然啰嗦重复,但是不会改变原来的原型对象结构, 只会在原来的基础上添加,然而第二种的方式虽然方便, 能一次添加多个属性或方法,但是弊端显而易见,第二种方式会直接修改原型对象相当于覆盖,丢失了原来的属性 constructor 找不回构造函数了,因此使用第二种方式需要添加构造函数 Star.prototype = { constructor: Star, sing : function() {}, tiao : function() {} } */
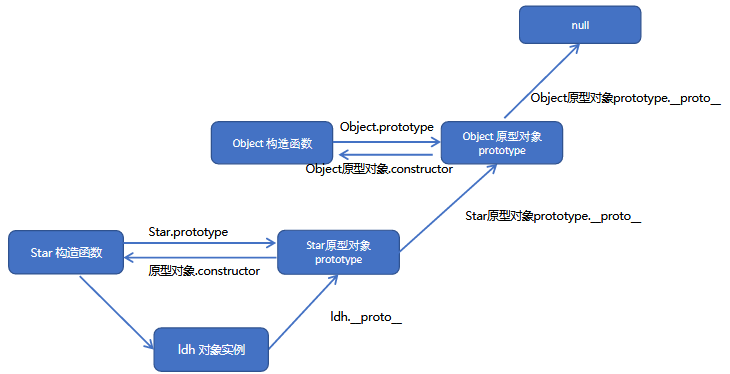
原型链
* 说明:有原型 `__proto__`一级一级往上形成的链称为原型链
* 作用:提供一个成员的查找机制或者查找规则

> * 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
* 如果没有就查找它的原型(也就是`__proto__`指向的 prototype 原型对象)
* 如果还没有就查找原型对象的原型(Object 的原型对象)
* 一次类推直到 null 为止
* `__proto__`对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
扩展内置对象
* 原理:可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
```JavaScript
Array.prototype.sum = function () {
var sum = 0;
for ( var i=0; i<this.length;i++) {
sum += this[i];
}
return sum;
}
var arr = [1,2,3];
console.log(arr.sum());
var newArr = [6,7,8,9];
console.log(newArr.sum());
```
call() 的使用
> 每个函数或方法都可以使用 call 函数,并且可以修改函数运行时的 this 的指向。
`fun.call(thisArg,arg1,arg2,...);`
thisArg:当前调用函数 this 的指向对象
arg1,arg2:传递的其他参数
属性的继承
* 原理:通过 call 调用父类的构造方法改变 this 指向进行属性的继承
* 代码
```JavaScript
function Father (uname,age) {
// 此 this 指向父类的实例对象
this.uname = uname;
this.age = age;
// 要想子类继承,只需改变 this 的指向即可
}
function Son (uname,age,score) {
// this 指向子类的实例对象
// 调用父类的构造方法,修改运行环境为当前实例化的对象
Father.call(this.uanme,age);
this.score = score;
}
```
方法继承
一般情况下,对象的方法都在构造函数的原型对象中设置,通过构造函数无法继承父类的方法。主要原理是:
让子类的原型链上可以追寻到父类的原型对象。
-
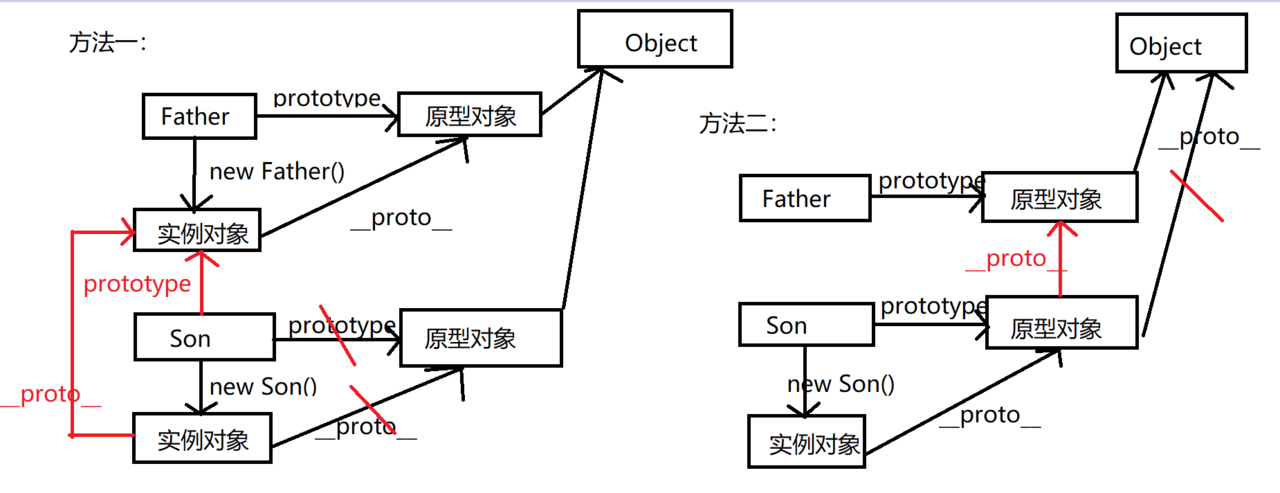
方法 1 :
将子类所共享的方法提取出来,让子类的 prototype 原型对象= new 父类()
本质:子类原型对象等于是实例化父类,因为父类实例化之后另外开辟空间,就不会影响原来父类原型对象function Father () { } Father.prototype.chang = function() { } function Son() { } Son.prototype = new Father(); // 注意,需要让 Son 的原型对象指回构造函数 Son.prototype.constructor = Son -
方法 2:
我们知道,在 JS 中,所有对象都有
__proto__属性,构造函数的原型对象也是一个对象,其本身也有__proto__属性,从上文可知继承的实现原理就是让子类的原型链可以经过父类的原型对象,那么在主流浏览器中可以直接更改子类的原型对象中的__proto__直接指向父类的原型对象,这样不仅不会破坏构造函数的原型对象结构又省去了实例化父类的空间,还保留了默认的构造函数属性(constructor)function Father() { } Father.prototype.chang = function(){} function Son() { } Son.prototype.__proto__ = Father.prototype; -
两个方法的实现模型图可如下所示

-
类的本质
- class 本质还是 function
- 类的所有方法都定义在类的 prototype 属性上
- 类创建的实例,里面也有
__proto__指向类的 prototype 原型对象 - ES6 的类的绝大部分功能,ES5 都可以做到,新的 class 写法只是让对象原型的写法更加清晰、更加面向对象编程的语法而已。
- ES6 的类其实语法糖(代码方法,简介,舒适),反之称为语法盐