
css中 fixed 固定定位的一个坑
再写页面时候,定位是经常使用的,而其中的固定定位非常暴力,其直接脱离文档,相对于浏览器窗口进行定位,然而,固定定位也有能束缚它的坑,固定定位遇到父亲的一个属性,就会立马失效
父级的 transform 属性会影响 fixed
- MDN 解释说:
不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform 属性非 none 时,容器由视口改为该祖先。不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform 属性非 none 时,容器由视口改为该祖先。
说了半天,看的脑阔疼,大白话就是,元素祖先如果没有 transform 属性时,元素的 fixed 就会创建新的层叠上下文就是相对于 viewport(浏览器窗口),如果祖先有 transform 且有意义的时候,那么 fixed 将不再有效,而是相对于祖先位置。
测试代码即实例如下:
<style>
.father {~~~~
width: 300px;
height: 300px;
background-color: red;
position: relative;
}
.son {
width: 100px;
height: 100px;
background-color: blue;
// 固定定位
position:fixed;
left: 40%;
top:10%;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
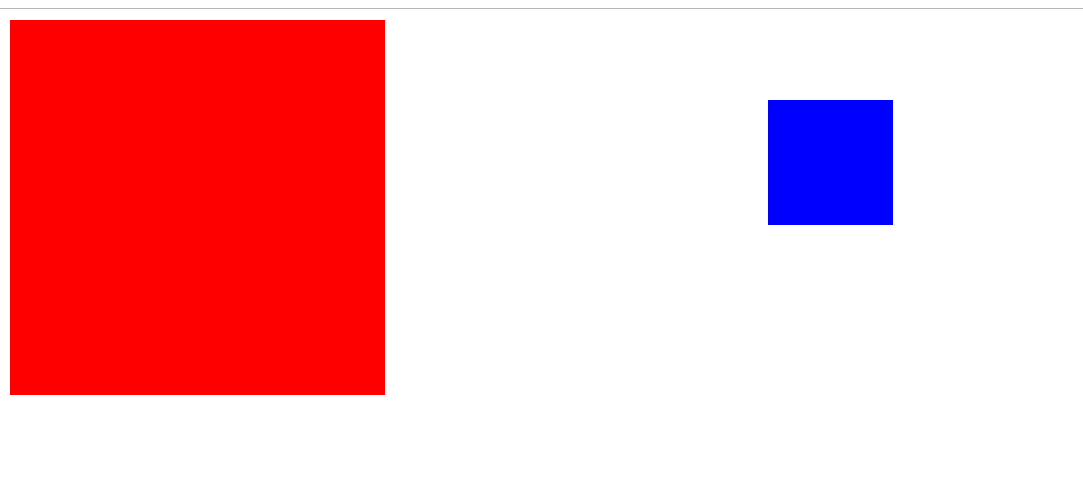
此时子元素是可以固定定位到浏览器的如下图

那么此时如果给 father 盒子加个 transform 属性结果如何?代码如下:
<style>
.father {
width: 300px;
height: 300px;
background-color: red;
position: relative;
transfrom: translate(50%,50%);
}
.son {
width: 100px;
height: 100px;
background-color: blue;
// 固定定位
position:fixed;
left: 40%;
top:10%;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>

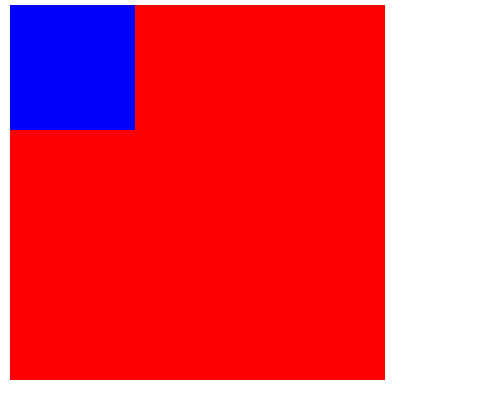
可以发现此时的子盒子的固定定位失效了。
结论:如果元素的祖先有 transform 且有效(部位 none)那么元素的 fixed 将失效,如果要避免该问题的出现那么就要使祖先元素不要出现 transform 属性,fixed 本意是脱离标准流,将其放入 body 属性里其他元素的外部单独进行设置就行。
(゚д゚)σ弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌⊃