
JS/JQ 获取元素的方法与区别
在 JS 中,可以使用 document 的几个对象获取想要控制的元素,JQ 中也有非常方便地封装好的 $() 方法用于获取元素,首先先列出常用的获取元素的几个方法
document 中获取元素的方法
| 方法 | 含义 |
|---|---|
| document.getElementById() | 通过元素的 id 获取元素 |
| document.getElementsByClassName() | 通过元素的类名获取符合的伪数组 |
| document.getElementsByName() | 通过元素的属性 name 获取符合的伪数组 |
| document.getElementsByTagName() | 通过元素的标签名获取符合的伪数组 |
| document.querySelector() | 通过 css 样式获取符合的第一个元素 |
| document.querySelectorAll() | 通过 css 样式获取符合的所有元素 |
JQ 中后去元素的方法
在 JQ 中获取元素的方法非常简单,直接使用使用 $(css样式) 就可以直接获取想要的元素伪数组,也可以动过过滤,筛选等选择出想要的目标元素
获取元素方法的注意事项
以上获取元素的方法有简单的有复杂的。这里主要说明下 document 对象的 getElements 方法与 querySelectorAll 以及 JQ 获取元素的方法注意事项。
- getElement 与 querySelector 的对比
首先对比下他们返回的伪数组的类型:
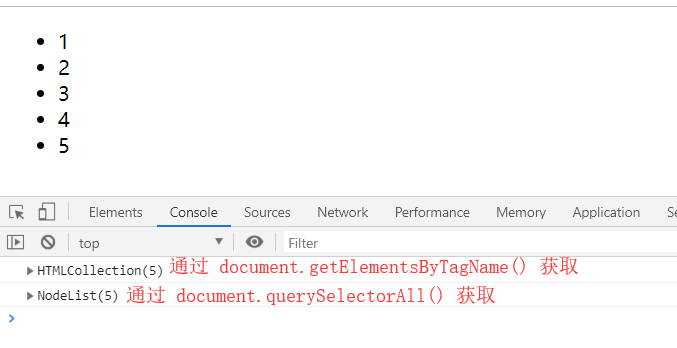
文档中我有定义了一个 ul 包含了 5个 li,通过 document.getElementsByTagName()和 document.querySelectorAll() 获取这 5个li,并在控制台输出他们返回的结果如下
var getElement = document.getElementsByTagName('li');
var querySelect = document.querySelectorAll('li');
console.log(getElement);
console.log(querySelect);

由结果可知,getElement 返回的是 HTMLCollection 类型的集合,而querySelectorAll 返回的是一个 List 表,那么这两种集合有什么具体区别呢?看下列代码:
var getElement = document.getElementsByTagName('li');
var querySelect = document.querySelectorAll('li');
console.log(getElement);
console.log(querySelect);
// 获取 ul节点
var ul = document.getElementsByTagName('ul')[0];
// 删除他子节点的第一个节点
ul.removeChild(ul.children[0]);
console.log(getElement);
console.log(querySelect);
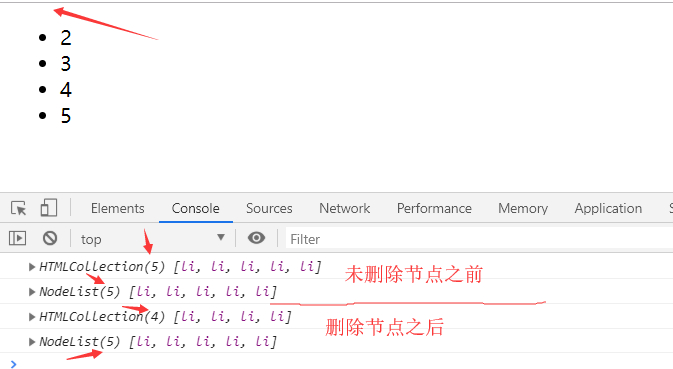
首先我获取一下 li 的父节点 ul,然后用 ul 删除他的第一个子节点,然后再输出开始获取的 element 和 querySelectorAll 的内容,结果如下:

从结果可以看出,删除第一个节点之后 HTMLCollection 会自动更新当前 HTML 文档的结构内容,而 NodeList 没有更新内容。
结论:
通过 getElement 获取的伪数组元素可以随着 HTML 文档结构动态变化而即使更新伪数组内容,而通过 querySelectorAll 获取的伪数组元素不会随着文档的结构变化而更新。
- 使用 $('') 获取伪数组的结果进行对比
代码如下:
var getElement = document.getElementsByTagName('li');
var querySelect = document.querySelectorAll('li');
var jQuerySelect = $('li');
console.log(getElement);
console.log(querySelect);
console.log(jQuerySelect);
// 获取 ul节点
var ul = document.getElementsByTagName('ul')[0];
// 删除他子节点的第一个节点
ul.removeChild(ul.children[0]);
console.log(getElement);
console.log(querySelect);
console.log(jQuerySelect);
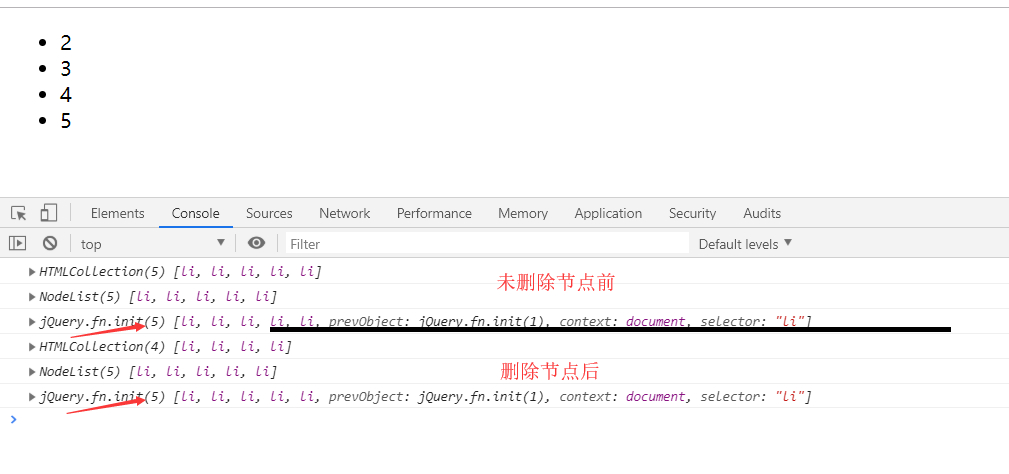
结果如下:

由结果可以看出,虽然通过 jQuery 获取的元素伪数组类型也是一种新的集合方式,但是其缺点也和 querySelectorAll 返回的集合效果一样,也不会随着文档的内容结构变化而自动变化,但是 jQuery 的方便,快速获取元素的方法 $() 就用另一种方式弥补了这个缺点,使用时直接使用 $() 重新获取就行,可以不用 var 变量存储,那么相对于 querySelectorAll 就不推荐使用了,不过在使用时,还是看具体业务需求,如果文档的中的元素结构不会发生变化的话,那么使用哪个都可以,怎么方便怎么来,如果网页的元素会动态变化,那么 querySelector 方法是不推荐的。