学习内容
- 移动端手势
- 移动端触摸事件
- 触摸点
- 封装 tap 快速点击事件
- Zepto 的使用
- Swiper 的使用
一、移动端手势
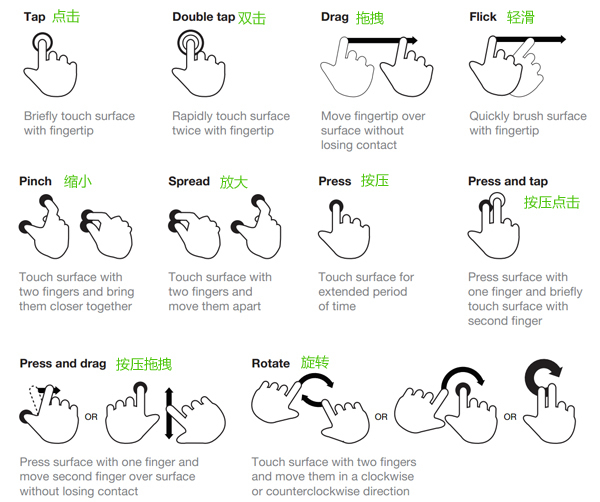
一张图看完移动端手势

二、移动端触摸事件
| 事件代码 | 事件名称 | 含义 |
|---|---|---|
| touchstart | 触摸开始 | 手指触摸屏幕 |
| touchmove | 触摸移动 | 手指触摸屏幕,同时发生移动 |
| touchend | 触摸结束 | 手指离开屏幕 |
事件代码,只能使用 addEventListener,并且只会在移动端触发
// 开始触摸
box.addEventListener('touchstart',function(){
console.log('touchstart');
});
// 触摸移动
box.addEventListener('touchmove',function(){
console.log('touchmove');
});
// 结束触摸
box.addEventListener('touchend',function(){
console.log('touchend');
});
三、触摸点
- 目的:获取触摸事件的触摸点坐标
- 概念:获取触摸点,需要在触摸事件的事件对象中获取,触摸记录了用户有多少个手指触摸着屏幕,在 PC 端只能模拟一个手指的触摸。
- 触摸点:需要从事件对象中获取。
| 触摸点属性名 | 功能说明 | 备注 |
|---|---|---|
| event.touches | 屏幕上的触摸点 | 常用 |
| event.targetTouches | 元素上的触摸点 | 当前对象上所有触摸点的列表 |
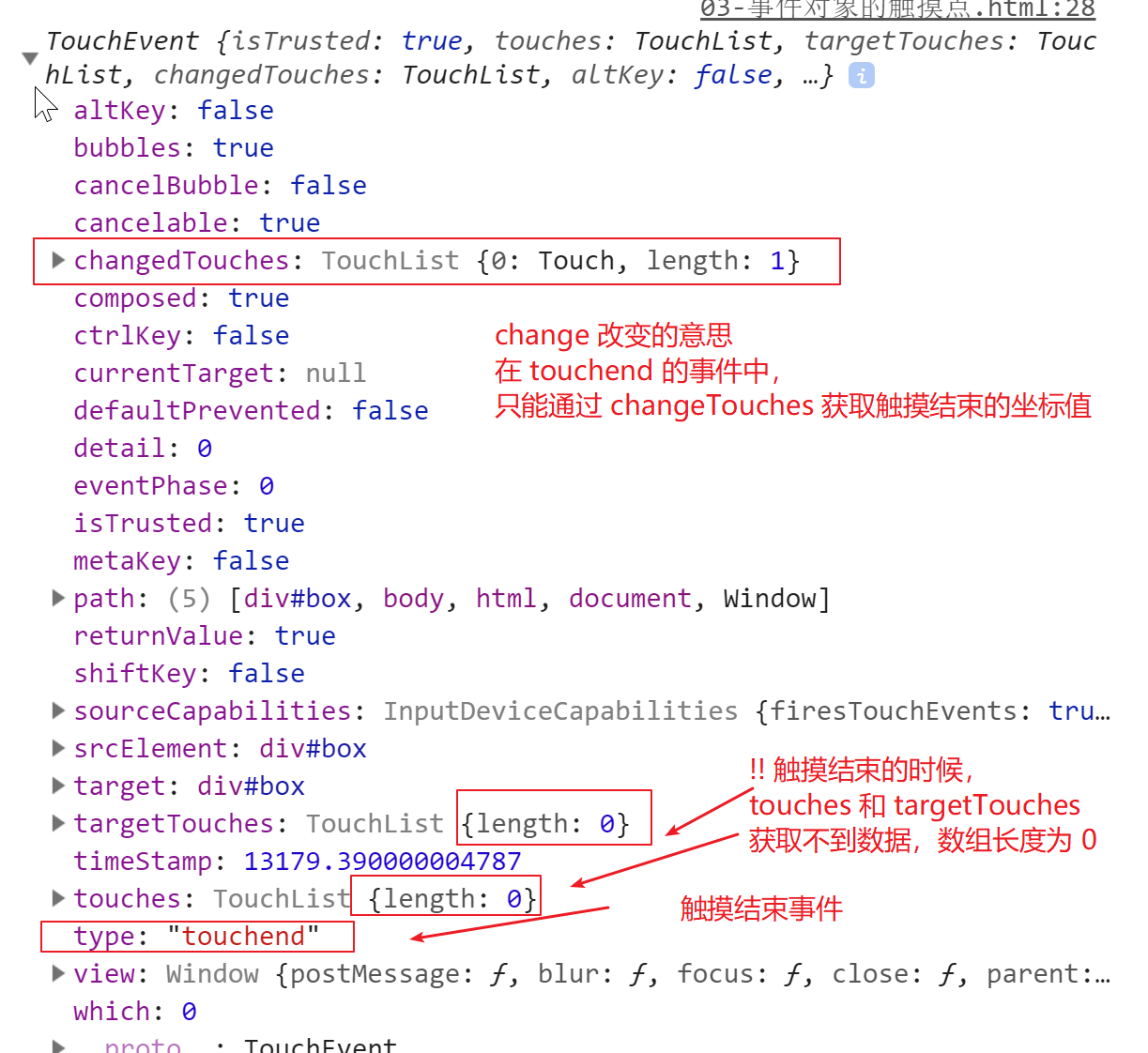
| event.changedTouches | 发生变化的触摸点 | 结束触摸只能使用 changedTouches |
- 用一个手指接触屏幕,触发事件,此时这三个属性有相同的值
- 用第二个手指解除屏幕,此时,touches 有两个元素,每个手指触摸点为一个值。当两个手指触摸相同元素时,targetTouches 和 touches 的值相同,否则 targetTouches 只有一个值。changedTouches 此时只有一个值,为第二个手指的触摸点,因为第二个手指是引发事件的原因
- 用两个手指同时解除屏幕,此时 changedTouches 有两个值,每一个手指的触摸点都有一个值
- 手指滑动时,三个值都会发生变化
- 一个手指离开屏幕,touches 和 targetTouches 中对应的元素会同时移除,而 changedTouches 仍然会存在元素
- 手指都离开屏幕后,touches 和 targetTouches 中将不会再有值,changedTouches 还会有一个值,此值为最后一个离开屏幕的手指的接触点。
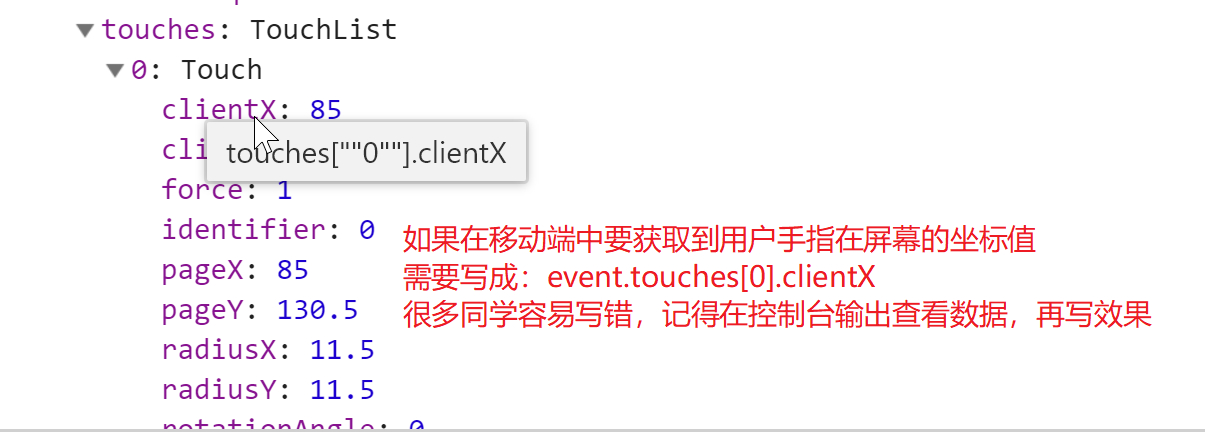
- 控制台查看触摸点坐标


// 获取触摸点坐标
var x = event.touches[0].clientX;
var y = event.touches[0].clientY;
四、封装 tap 点击事件
- 目的:通过 touchstart 和 touchend 实现快速点击
- 概念:移动端里面,click 事件会存在 300ms 的延时,所以在移动端里几乎不用 click 绑定事件
- 快速点击注意事项:
- 只有一个触摸点
- 坐标差,允许触摸开始和触摸结束的坐标有差值(防手抖)
- 时间差,触摸开始到触摸结束小于 300ms
代码如下:
// 给 box 添加快速点击事件
tapEvent(box, function () {
console.log("这才是快速点击执行的业务代码");
});
tapEvent(btn, function () {
alert("弹窗");
});
// 给 btn 添加快速点击事件
// 函数目的:给元素添加快速点击事件
function tapEvent(element, fn) {
// 创建变量,用于存放触摸开始和结束的坐标,用于算坐标差
var startX, startY, endX, endY;
// 创建变量,存放触摸开始和结束的时间,用于算时间差
var startTime, endTime;
// 给元素添加 触摸开始事件
element.addEventListener("touchstart", function (event) {
// 判断触摸点如果超过一个,直接退出函数
if (event.touches.length > 1) return;
// 获取触摸开始的坐标值
startX = event.touches[0].clientX;
startY = event.touches[0].clientY;
// 创建一个时间对象,用于记录触摸开始时间
startTime = new Date();
});
// 触摸结束事件
element.addEventListener("touchend", function (event) {
// 判断触摸点如果超过一个,直接 return 退出函数
if (event.changedTouches.length > 1) return;
// 获取触摸结束的坐标值,只能使用 changedTouches
endX = event.changedTouches[0].clientX;
endY = event.changedTouches[0].clientY;
// 计算开始和结束坐标差值
// Math.abs 计算绝对值,绝对是正数
if (Math.abs(startX - endX) > 5 || Math.abs(startY - endY) > 5) {
return;
}
// 创建一个时间对象,用于记录触摸结束时间
endTime = new Date();
// 计算时间差,超过300ms,也退出函数
if (endTime - startTime > 300) {
return;
}
// 如果走到触摸结束的最后,执行传进来的函数
// 直接执行传过来的函数
fn();
});
}
Zepto 的使用
Zepto:是一个轻量级的 针对现代手机端浏览器的 JavaScript 库
作用:用来进行移动端开发使用,pc 端不使用这个库
- 官方地址:
-
中文站:http://www.zeptojs.cn 其实不是中文,只是叫做中文站
-
中文网:https://www.zeptojs.com.cn/ 含中文注释翻译
-
- 文件格式:
- zepto.js 未压缩版本,在开发或学习时使用
- zepto.min.js 压缩版本,在上线后使用
- vscode 插件:minify,f1,ctrl+shift+p 输入 minify 可以生成压缩文件
- Zepto 模块
- Zepto 为了开发者使用功能更加灵活,将主体功能划分为多个部分(多个 js 文件)
- 可以根据需求去下载并引入对应的模块进行操作
- 主体模块必须引入:zepto.js
- 然后再引入其他模块,例如:touch.js
示例代码:
// zepto的touch模块实现了各种移动端的手势,使用方式类似于事件
// 1 使用zepto手势时,元素必须采用特殊的获取方式
var $box = $('#box');
// 2 进行手势的设置操作
// - tap类的手势: tap 普通点击 singleTap 单击 doubleTap 双击
/* $box.on('tap', function () {
console.log('这是一个普通的tap手势');
});
$box.on('singleTap', function () {
console.log('这是一个singleTap手势');
});
$box.on('doubleTap', function () {
console.log('这是一个doubleTap手势');
}); */
// - swipe类的手势: swipe swipeLeft swipeRight swipeUp swipeDown
$box.on('swipe', function () {
console.log('swipe');
});
$box.on('swipeLeft', function () {
console.log('swipeLeft');
});
$box.on('swipeRight', function () {
console.log('swipeRight');
});
$box.on('swipeUp', function () {
console.log('swipeUp');
});
$box.on('swipeDown', function () {
console.log('swipeDown');
});
使用 zepto 步骤:
- 引入 zepto.js 核心库
- 引入 zepto.touch.js 移动端手势模块
- 新建 <script> 标签写业务代码
六、Swiper 库
Web插件:就是别人封装好的一个 js 代码或 css 代码,可以直接拿来使用
Swiper 就是一个轮播图的插件,由其他团队写好的,开源免费,全世界都可以直接使用
Swiper插件官网: https://www.swiper.com.cn/
- Swiper 配置项
| 配置项 | 描述 | 备注 |
|---|---|---|
direction | 方向切换选项 | 默认:'horizontal'水平 |
loop | 循环模式选项 | 默认:false |
pagination | 分页器选项 | |
navigation | 前进后退按钮 | |
autoplay | 自动播放 | 默认:false |
effect | 效果 | 默认:'slide' |
内事不懂问百度,外事不懂问谷歌~