
JS 学习过程中遇到的一个变属性的坑
在写代码时,变量的定义都是有意义有语义的去起它的名字,比如 username,password,userTarget,useAbility 等,方向类的命名有,up,down,left,right,位置类的命名也诸如 top、bottom、left、right 等,而在 JavaScript 中, top 这个词不能轻易地使用,原因如下:
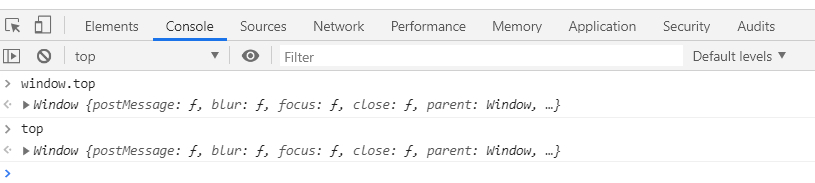
在 JavaScript 中,top 是 window 的一个属性。
有如下代码:
var top = document.getElementById('top');
var bottom = document.getElementById('bottom');
var left = document.getElementById('left');
var right = document.getElementById('right');
top.onclick = function() {
console.log('顶部');
};
bottom.onclick = function() {
console.log('底部');
};
left.onclick = function() {
console.log('左边');
}
right.onclick = function() {
console.log('右边');
}
上面代码中,比如我 html 上面有 4个按钮,点击 top、bottom、left、right 四个按钮分别会打印出 顶部、底部、左边、右边,然而实际效果是,不管点击那个按钮会有'顶部'打印出来,甚至不可思议的是我点击浏览器的可视区域,也会打印出'顶部',然后经过查阅相关资料发现 top 其实是 window 的一个属性,并且这个属性的意义是:返回顶级窗口,即浏览器窗口,并且属性为只读,无法修改的,所以第一行代码即使获取 top 按钮元素对象也无法让 'top' 这个变量存取。因为全局下 var 声明的变量全部都归属于 window。
解决 top 变量不能使用的方案
-
top 既然是全局作用下也是 window 一个属性,如果非要使用 top 变量,那么就不在全局作用域下使用 top
-
局部作用域
- 在 JavaScript var 声明的变量只存在于两种作用域下,一种是函数下的局部作用域,另外就是全局作用域,那么使用 var top 的话只能使用函数来执行,代码可以修改为如下:
(function () { var top = document.getElementById('top'); console.log(top); top.onclick = function () { console.log('顶部'); }; }());上面代码使用立即执行函数的方式,声明了局部变量 top
- 使用 let 声明代码块作用域
{ let top = document.getElementById('top'); top.onclick = function() { console.log('顶部'); }; }let 声明的变量具有块级的生命周期,也不会有提权的效果。
-
直接改变量名,不同 top


(゚д゚)σ弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌⊃