
学习内容
- rem + 媒体查询 + less 方案
- 案例
- 小结
- rem + flexible.js
- 操作
- 小结
- 方案对比
- 响应式布局
- bootstrap
- 介绍
- 初始化
- 布局容器
- 预制类名
- 栅格系统
- 响应式工具
一、rem+媒体查询+less方案
介绍
* 目标:等比缩放;
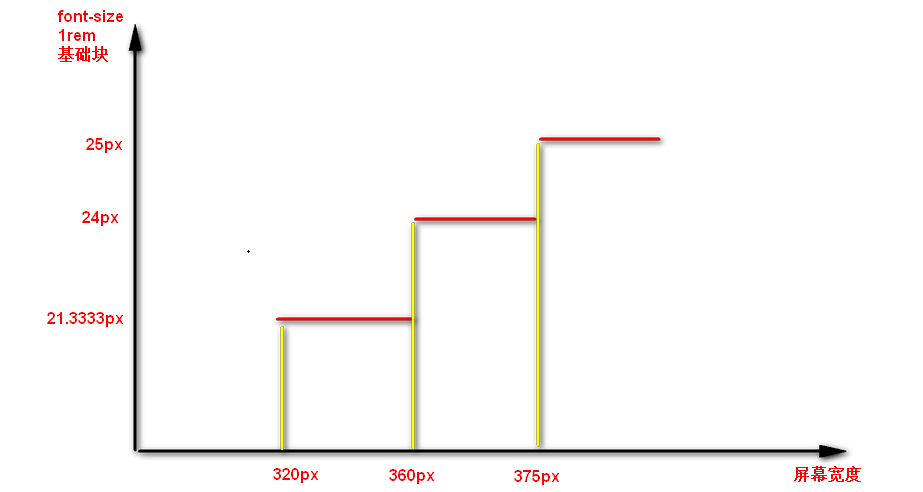
* 档位划分:按照上面划分;
* 档位内 font-size 设置:约定:每个档位最小界值/同样的分数10;
* 过程:通过一个设计稿,得到 1rem(基础块),那么其他屏幕变化时,1rem(基础块)也会变化,自然就是等比缩放;
操作
- 第一步:
- 原稿实现:先拿到设计稿(只有一份):750px; 页面上所有的元素,在750px设计稿上进行测量,代码实现;(流式、flex)布局,强烈推荐 flex 布局。
- 第二步:px 单位转换为 rem;运算问题;
- **准备各个档位下的rem:**提前准备好各个档位下的 HTML 的 font-size 大小;common.css
- 拿到当前设计稿屏幕尺寸对应的 rem:因为我现在是 750px 的设计稿,所以可以得到750px 这个尺寸属于的档位下的 HTML 的 font-size 大小,也就是 750px 设计稿下的 1rem 值。
- 计算比例:把页面刚才所有的元素的 px 值替换为 rem 比例值;(82px 82rem/75=1.785px);
- 达到目标:那么,屏变化时,1rem(基础块)也会变化,自然就是等比缩放。
- 页面实现:
- 先用流式布局,或 flex 布局把页面按照设计稿实现出来;效果:只是宽度方向上有变化;
- rem替换
- 在划分档位,设置HTML的font-size大小,得到各个档位下的1rem值的文件:common.less;
-
//此次定义划分的份数为15 @no: 15; //320 @media screen and (min-width: 320px) { html { font-size: 320px / @no; } } - index.less 引入:
// 引入:首页的样式 less 文件 // @import 导入的意思,可以把一个样式文件导入到另一个样式文件里面 @import "common"; - 修改刚才所有的固定的 PX 值的属性
min-width: 320px; width: 15rem; margin: 0 auto;
小结
- 操作过程:
- 第一步:
- 原稿实现:先拿到设计稿:750px;页面上所有的元素,在 750px 设计稿上进行测量,代码实现;(流式、flex)
- 第二步:
- 2.1 准备各个档位下的 rem:提前准备好各个档位下的 HTML 的 font-size大小;
- 2.2 拿到当前设计稿尺寸的rem:因为我现在是 750px 的设计稿,所以可以得到 750px 这个尺寸属于的档位下的 HTML 的font-size大小,也就是 750px 设计稿下的 1rem 值。
- 2.3 计算比例:把页面刚才所有的元素的 px 值替换为 rem 比例值;(82px -> 82/75rem);
- 达到目标:那么,屏幕变化时,1rem也会变化,自然就是等比缩放;
- 第一步:
- 图示 1rem 变化过程:档位划分的不够细;320~750px 每个像素都划分一个档位;

二、rem + flexible.js
和上面的 rem+less媒体查询方案实现原理一样,都是通过改变 1rem(基础块)大小实现页面 整体元素改变;这个方案更为推荐
flexible.js
- 手机淘宝团队出的 简洁高效 移动端适配库;和 flex 布局没有任何关系
- GitHub地址:https://github.com/amfe/lib-flexible
- 不是通过设置 CSS 媒体查询设置 font-size,通过 js 设置 font-size,效果是屏幕变化一点,就有一个rem重新计算。
- font-size
- 划分 10 份
- 设置在 HTML 标签上
function setRemUnit () { //docE1.clientWidth JS 获取当前屏幕的宽度 //除以10,得到基础块 var rem = docE1.clientWidth / 10 docE1.style.fontSize = rem + 'px' }- 达到连续变化的这个需求;
介绍
- 目标:等比变化;
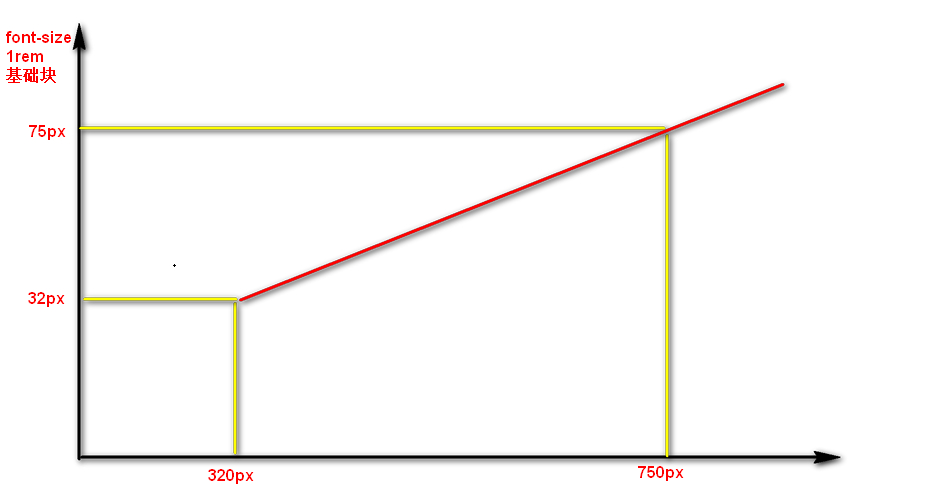
- 档位划分:没有档位划分,档位划分的意义是设置不同的 font-size 大小;JS 帮我们实现;
- font-size:通过 flexible.js 设置
- 过程:通过一个设计稿,得到 1rem(基础块),那么其他屏幕变化时,1rem(基础块)也会变化,自然就是等比缩放;
操作
- 第一步:
- 原稿实现:先拿到设计稿:750px;页面上所有的元素,在 750px 设计稿上进行测量,代码实现:(流式、flex)
- 第二步:
- 准备各个档位下的 rem:这个不需要准备,JS 帮我们实现每个屏幕都有自己的 font-size
- 拿到当前设计稿下的 1rem 代表多少 px 值:因为我现在是 750px 的设计稿,所以可以得到 750px 这个尺寸属于的档位下的 HTML 的 font-size 大小,也就是 750px 设计稿下的 1rem 值。
- 计算比例:把页面刚才所有的元素的 px值替换为 rem 比例值;(82px 想转换成多少 rem,75px = 1rem 82rem/75)
- 达到目标:那么,屏幕变化时,1rem(基础块)也会变化,自然就是等比缩放。
构建文件目录
- js文件夹:放入 flexible.js
- css文件夹:不再有 common.css 文件
准备工作
- 视口、样式初始化:
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/index.css"> - body 样式初始化:
body {
width: 750px;
margin: 0 auto;
}
小结
- 操作过程:
- 第一步:把 UI 给我们的图用 flex 实现(原稿实现)
- 第二部:转化 rem;
- 图示 1rem(基础块)变化过程:

方案对比
- rem+媒体查询+less:通过设置不同的档位下,设置不同的 1rem 值;效果为阶梯式变化;
- flexible.js+rem:通过 JS 设置不同的 1rem 值,效果为连续变化;这个看起来更为连贯,适配任何屏幕。
三、响应式布局
介绍
- 不同的档位下,把不同的布局重新写一次就可以了
- CSS 媒体查询
- 响应式布局通过同一份代码快速、有效适配手机、平板、PC 设备等所有的屏幕
- 位置:手机端(单独制作);响应式(三端);PC(单独制作)
- 响应布局的原理:媒体查询+百分比布局(浮动);rem 布局也有媒体查询(设置HTML字体大小 1rem=多少px),但是 rem 布局更侧重于等比变化。
档位划分
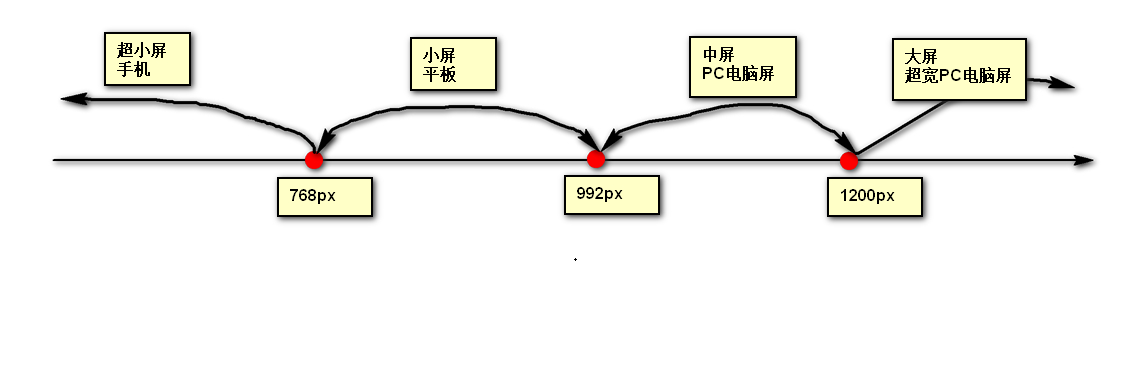
- 媒体查询:档位划分;市场上默认的划分;三个节点、四个档位
- w<768 超小屏幕(xs:extra small)(手机,学习rem布局里面的档位划分都是这个范围)
- 768<=w<992 小屏设备(sm:small)(平板)
- 992<=w<1200 中等屏幕(md: medium)(桌面显示器)
- 1200<=w 大宽屏设备(lg:large)(大桌面显示器)

- 语法:把市场上所有的屏幕包括在内;
/* 1. 超小屏幕下 xs 小于 768 布局容器的宽度为 100% */
@media screen and (max-width: 767px) {
}
/* 2. 小屏幕下 sm 大于等于 768 布局容器改为 750px */
@media screen and (min-width: 768px) {
}
/* 3. 中等屏幕下 md 大于等于 992px 布局容器修改为 970px */
@media screen and (min-width: 992px) {
}
/* 4. 大屏幕下 lg 大于等于 1200 布局容器修改为 1170 */
@media screen and (min-width: 1200px) {
}
版心
- 不同的档位下,版心不同
- 档位设置:版心
- 所有的子元素都是归于版心下,不同的版心宽度,意味着子元素要以不同的布局排版满足用户浏览友好的需求;
- 语法:
/* 1. 超小屏幕下 xs 小于 768 布局容器的宽度为 100% */
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
}
/* 2. 小屏幕下 sm 大于等于768 布局容器改为 750px */
@media screen and (min-width: 768px) {
.container {
width: 750px;
}
}
/* 3. 中等屏幕下 md 大于等于 992px 布局容器修改为 970px */
@media screen and (min-width: 992px) {
.container {
width: 970px;
}
}
/* 4. 大屏幕下 lg 大于等于1200 布局容器修改为 1170 */
@media screen and (min-width: 1200px) {
.container {
width: 1170px;
}
}
- 注意:
- 媒体查询使用符号的相关:min-,max-包含等号,后面是数值单位为 px;
- 除超小屏以外:版心的宽度设置都是小于当前档位最小界值,比如 min-width: 768px, 版心是750px,原因:两边留空白,用户体验好。
- 以上为市场默认划分,可根据自己需求添加档位。
布局
不同档位下,布局不同;
/* md 中屏以上 */
@media screen and (min-width: 992px) {
.container {
width: 970px;
}
[class*="col-md-1"] {
width: 8.333333%;
}
[class*="col-md-2"] {
width: 16.666666%;
}
[class*="col-md-3"] {
width: 25%;
}
[class*="col-md-4"] {
width: 33.3333333%;
}
[class*="col-md-5"] {
width: 41.6666666666%;
}
[class*="col-md-6"] {
width: 50%;
}
[class*="col-md-7"] {
width: 58.33333333333%;
}
[class*="col-md-8"] {
width: 66.66666666666%;
}
[class*="col-md-9"] {
width: 75%;
}
[class*="col-md-10"] {
width: 83.33333333%;
}
[class*="col-md-11"] {
width: 91.66666666%;
}
[class*="col-md-12"] {
width: 100%;
}
}
- 多个使用类前缀会单独生效?多个使用,意味着有多个档位,若当前屏幕属于某个档位,直接改档位类前缀生效;
// md档位
@media screen and (min-width: 992px) {
.container {
width: 970px;
}
[class*="col-md-1"] {
width: 8.333333%;
}
}
// lg 档位
@media screen and (min-width: 1200px) {
.container {
width: 1170px;
}
[class*="col-lg-1"] {
width: 8.333333%;
}
}
- 原理:媒体查询,内部设置不同的版心和类名;
四、bootstrap
利用框架 bootstrap 可非常快地搭建出响应式页面;
- 重点
- 栅格系统
- 响应式工具
介绍
- Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端响应式框架;
- 网址:
- 版本:
- 2.x.x:停止维护,代码不够简洁,功能不完善。
- 3.x.x:目前使用最多,稳定,不支持 IE6-IE7。对 IE8 支持,界面效果不好,偏向于开发响应式布局、移动设备优先的 WEB 项目。
- 4.x.x:最新版,目前还不流行。
使用初始化
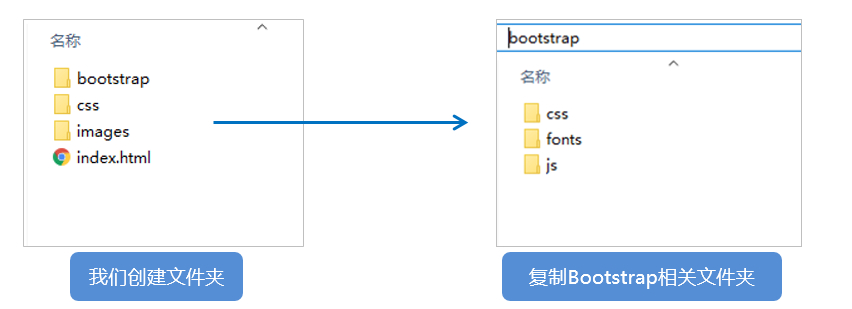
- BootStrap 目录初始化:

- index.html 初始化:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<!-- 视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 要求 当前网页 使用 IE浏览器 最高版本的内核 来渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Bootstrap Template</title>
<!-- Bootstrap 的文件引入 已经有初始化文件 Normalize.css-->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题-->
<!--解决ie9以下浏览器对 css3 Media Query 的不识别 -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!-- 条件注释:小于IE9的版本 -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>
布局容器
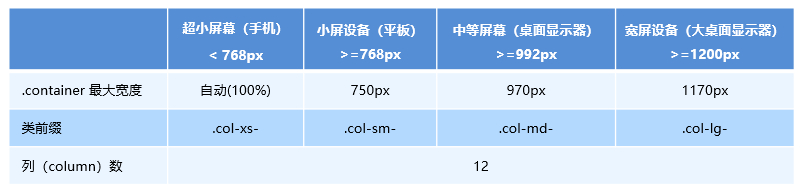
- 版心设置:BootStrap 需要为页面内容包裹一个 .container 或者 .container-fluid 容器,它提供了两个作此用处的类。
- .container: 设置不同档位下的版心的宽度;
- 超小屏(xs: extra small):手机;0px<=w;版心宽度 100%
- 小屏(sm:small):平板;768px<=w;版心宽度定位 750px;
- 中屏(md:medium):桌面;992px<=w;版心宽度定位 970px
- 大屏(lg:large):大桌面;1200px≶=w;版心宽度定位 1170px
- .container-fluid:百分百宽度;
- 特点:
- 所有元素为 CSS3 盒子模型;
- 布局盒子有左右 15px padding 值;
预制类名
- 排版
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
<p>...</p>
- 按钮:
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
- 辅助类样式:
<!-- 上下文颜色 -->
<p class="text-muted">...</p>
<!-- 下拉三角 -->
<span class="caret"></span>
- 字体图标
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
- 使用:修改样式,重新设置类名,不可覆盖,注意权重问题。
栅格系统
作用:设置子元素在不同档位下的布局;
介绍
- 栅格系统,在各个档位下,控制子元素布局不同;将版心宽度均分为 12份;
- 各个档位下都有预制好的类前缀:

- 类前缀:
- 超小屏(xs:extra small):手机;
- 小屏(sm:small):平板
- 中屏(md:medium):桌面;
- 大屏(lg:large):大桌面;
- 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中,控制不同的档位下,列的子元素占有几份
基本使用
- 语法
<!-- 中屏和以上占有6份 -->
<div class="container">
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
<!-- 各个档位下,按照各个档位下布局 -->
<div class="container">
<div class="row">
<div class="col-md-6 col-lg-4">1</div>
<div class="col-md-6 col-lg-8">2</div>
</div>
</div>
- 特点:
- 单一类前缀:各个档位下的类前缀,为包括当前且向上生效;例如:.col-md-6 为中屏和以上占有 6 份
- 多个类前缀:分别按照各个档位列划分生效
- 每个子项:默认左右 15px 的padding;
- 行(.row)可以去除父容器左右 15px 的padding值:.row 的左右 margin 为 -15px;
列嵌套
- 操作:可以在已经分好的子元素中内部,继续进行列的划分(共12份);
- 效果:继续在分好的布局内继续划分;
- 语法:
<!-- 直接嵌套 -->
<div class="col-sm-4">
<div class="col-sm-6">小列</div>
<div class="col-sm-6">小列</div>
</div>
<!-- 使用row嵌套 -->
<div class="col-sm-4">
<!-- 加1个行 row 这样可以取消父元素的padding值 而且高度自动和父级一样高; -->
<div class="row">
<div class="col-sm-6">小列</div>
<div class="col-sm-6">小列</div>
</div>
</div>
列偏移
- 操作:是划分好的子项进行列的份数偏移
- 场景:左右布局,居中布局
- 语法:
<!-- 左右对齐-->
<div class="row">
<!-- 如果只有一个盒子 那么就偏移 = 12-4-4 -->
<div class="col-lg-4">1</div>
<div class="col-lg-4 col-lg-offset-4">2</div>
</div>
<!-- 居中-->
<div class="row">
<!-- 如果只有一个盒子 那么就偏移 = (12 - 8) /2 -->
<div class="col-md-8 col-md-offset-2">中间盒子</div>
</div>
响应式工具
- 预制类
- 可以控制子元素在档位下进行显示或隐藏
- 语法:

- 注意:和列类前缀的参数形成对比记忆
- col-sm-* 是超小屏(包含)以上的屏幕都是这个份数的划分;
- 响应式工具 只是对当前档位下的类前缀类名生效;
(゚д゚)σ弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌弌⊃