
学习内容
- 移动端项目开发的准备工作(新)
- 初始化工作
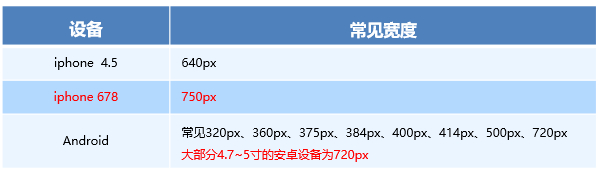
- 图片类型介绍
- 其他注意事项
- flex 弹性布局
- 重要属性
- 项目属性
- rem 布局
- rem 介绍
- 媒体查询
- less 语法
一、项目开发的准备工作
- 设置视口标签、初始化样式:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
- normalize.css:相当于以前的 base.css 初始化 css文件
- http://necolas.github.io/normalize.css/(仍在维护)
- 保护了有价值的默认值
- 修复了浏览器的Bug;
- body 样式的初始化设置:
- min-width:320px; 不允许比这个尺寸更小,不然布局体验不好;
- max-width: 640px; 最大宽度,不超过 768px,一般按照公司要求来;
body {
width: 100%;
min-width: 320px;
max-width: 640px;
margin: 0 auto;
font-size: 14px;
color: #666;
}
dpg、webp 格式图片
- dpg:京东自主研发推出DPG图片压缩技术,经测试该技术,可直接节省用户近50%的浏览流量,极大的提升了用户的网页打开速度。全部浏览器的兼容支持,压缩后的图片和webp的清晰度对比没有差距。
- webp:谷歌开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器宽带资源和数据空间;
其他注意事项
- 先看盒子要不要设置高度,没有高度的时候,一般是靠内部子元素撑起来的。
- 伪元素:左侧或者右侧的线、简单的图标采用伪元素进行设置;
- 结构伪类选择:n 作为参数,一定要放在前面
- 清除浮动最快捷方式:
/* 必须指定宽度 */
div {
width: 100%;
overflow: hidden;
}
- 前端性能提升:
- 减少 HTML 结构
- 优先使用语义化标签
二、flex 布局
flex 布局时相比较传统布局(流式布局),操作非常快捷的布局;
1、介绍
- 对比:
- 传统布局:
- 兼容性好;布局烦琐;浮动,清除浮动;
- 局限性:不能在移动端很好的布局;
- flex 布局:
- 操作方便,布局极其简单,移动端使用比较广泛;
- PC 端浏览器支持情况比较差;
- 传统布局:
- 使用:
- 如果是PC端页面布局,采用传统方式;
- 如果是移动端或者不考虑兼容的PC则采用flex;
- 特点:flex 是 flexible Box 的缩写,名为“弹性布局”,又称“伸缩布局、伸缩盒布局、弹性盒布局”,用来为盒状模型提供最大的灵活性操作;
- 任何一个标签都可以指定使用 flex 布局。
- 当为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- flex 通过行和列的思路来控制布局,使用思想上和传统盒子完全不同,不要再想是块级元素、行内元素等。
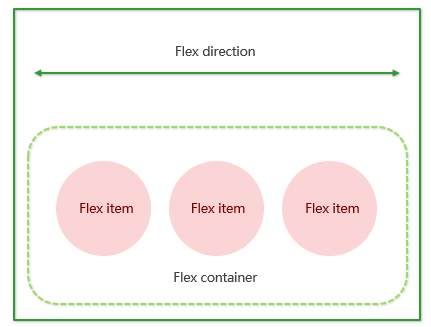
- 名称:
- 采用 flex 布局的元素,称为 Flex 容器(flexcontainer),父级简称“容器”。
- 它的所有子元素自动成为容器成员,称为 Flex 项目(flexitem),简称“项目”。

- 语法
dispaly: flex;
2、容器属性
重点属性
- 确认主轴方向:flex-direction;
- 侧轴上子元素的排布:align-items(单行)
- 子元素占位比例:flex,其值为数值或百分比(必须所有子元素的百分比相加为100%)
① flex-direction!!!
- 改变主轴的选择,元素默认会按照主轴进行排布
- 坐标轴:
- 语法
flex-direction: row; /*默认值 从左到右*/
| 值 | 含义 |
|---|---|
| row | (默认值)从右到左 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从上到下 |
- 特点:
- 默认:主轴:x 轴方向,水平向右;侧轴:是 y 轴方向,水平向下;
- 该属性是改变主轴的选择,即选择一个轴为主轴,另外一个自动成为侧轴;(并不是指改变轴的指向)
- 当前元素会按照主轴的正方向进行排列
② justify-content
- 控制主轴上的元素的对齐方式,类似 word 里的左对齐,右对齐,居中对齐,分散对齐;
- 语法值:
| 值 | 含义 |
|---|---|
| flex-start | 默认值从头部开始 如果主轴是 x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴,则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间(重要) |
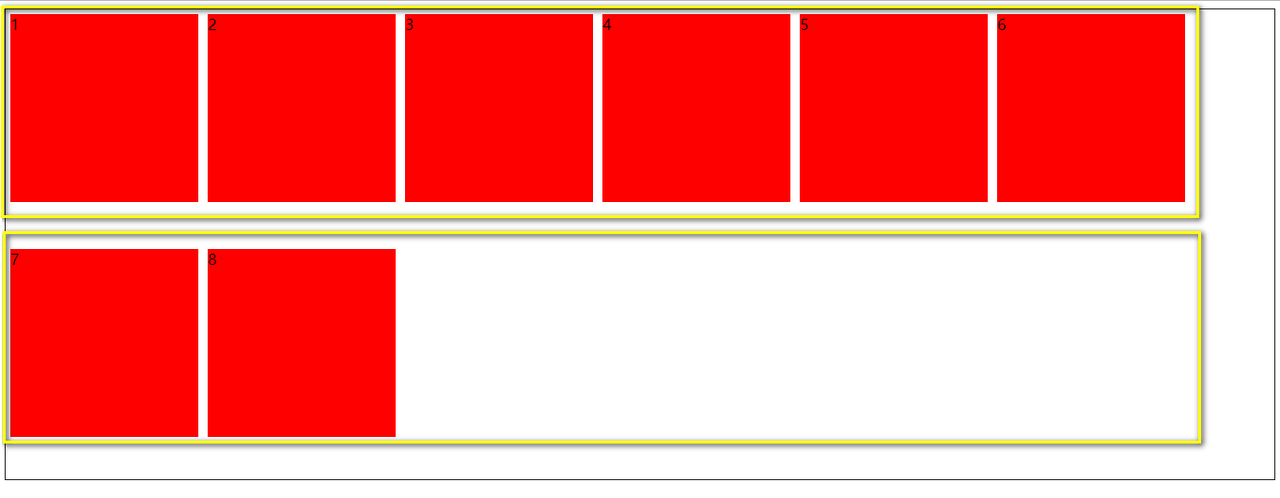
③ flex-wrap
- 控制子元素是否换行
- 语法
/* 不换行,子项目加起来的宽度超过父级的宽度时,子项宽度会被缩小,宽度只是不生效,必须设置 */
flex-wrap: nowrap;
/* 换行,子项的总宽加起来超过父级宽度,就会换行 */
flex-wrap: wrap;
④ flex-flow
复合属性:设置主轴与换行,使用不常见;
- 语法
flex-flow: row wrap;
⑤ align-items!!!
- 该属性是控制子项在侧轴(默认是 y 轴) 的排列方式,在子项为单项(单行)的时候使用。
- 整体一行元素看成整体,设置在侧轴上的对齐方式

- 语法属性值
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸,侧轴方向上进行拉伸 |
- 场景:

⑥ align-content
- 设置子项在侧轴上的排列方式,并且只能用于子项出现换行的情况(多行)

- 语法说明:
| 属性值 | 含义 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,在平分剩余空间 |
| stretch | 设置子元素高度平分父元素高度 |
- 特点:
- align-content:需要设置换行;
- space-around 和 space-between:把多行都看成单独的整体,整体之间有剩余空间平分。
- stretch:在侧轴方向上会拉伸;
3、项目属性
子项属性,单独控制元素所占剩余空间、侧轴排列方式、顺序等;
① flex!!!
设置子项占有的份数;没有设置宽度高度,分配的剩余空间
- 控制子项,划分剩余空间;
- 语法:
.item {
/* 默认值 0 flex 来表示占多少份数,不设置宽高,在宽高方向全部进行剩余空间的划分 */
flex: <number>;
/* 分配剩余空间的百分比,使用%,必须加起来是百分之百 */
flex: 20%;
}
- 使用场景:左侧固定,右侧随意拉伸;
② align-self
- 控制子项,它自己在侧轴上的对齐方式;
- 父级元素上控制子项在侧轴的对齐方式:align-items 属性;
- 该属性允许单个项目有与其他项目不一样的侧轴上对齐方式,可覆盖 align-items 属性。
- 语法
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从上到下 |
| flex-end | 从上到下 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸 |
- 注意:
- align-self 默认值为 auto,表示继承父元素的 align-items 属性。
- 但如果父级没有设置 align-items,align-self 的默认值为 auto 就为 stretch;
- 使用:配合flex属性,主轴方向自动划分分数,侧轴方向自动拉伸
③ order
- 属性定义子项目的排列顺序,数值越小,排列越靠前,默认为0;
- 可以设置负数,注意和 z-index 不一样。这里表示位数
.item {
order: <number>;
}
三、rem 布局
1、介绍
- 流式布局、flex 布局在宽度上控制的布局,高度写死;
- rem 布局,最为直观的效果,页面全部元素显示等比缩放,包括文字,盒子大小;
① rem 单位
- rem 单位,可以控制整个页面所有元素有关 px 类;(宽、高、padding、margin、top...)只要是设置数值的地方都可以实现。
- r: root
② 语法
- root:1rem = HTML 的 font-size 大小;
/* 1.根 html 为 15px */
html {
font-size: 15px;
}
/* 2.此时 div 的宽就是 150px */
div {
width: 10rem;
}
2、媒体查询
①作用
响应屏幕的变化;可以根据屏幕不同的宽,从而获得不同的样式,然后实现不同的样式显示;
②语法:
- CSS3新语法,是一个查询屏幕的过程,通过查询当前屏幕尺寸属于哪个范围,从而有哪个范围的样式生效;
- mediatype(media feature)都是它的查询条件
@media mediatype and | not | only (media feature) {
CSS-Code;
}
- mediatype: 媒体类型;查询不同的终端设备;screen 最为常用:查询当前设置的屏幕;
| 值 | 解释 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕,平板电脑,智能手机等 |
- and | not | only:关键字;将多个条件连接在一起共同查询;
- and:可以将多个媒体特性连接到一起,相当于“且”的意思;最为常用;
- not:排除某个媒体类型,相当于“非”的意思,可以省略;
- only:指定某个唯一特定的媒体类型,可以省略。
- (media feature):媒体特性:
- 对于屏幕 screen,屏幕的宽度就是一个特性;
| 值 | 说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
- 实例:
- 查询条件加小括号;
- min-width/max-width:最小界值,最大界值;查询条件包含等于号;
/* 宽度的最小界值 500px,大于等于 500px */
@media screen and (min-width: 500px) {
body {
background-color: red;
}
}
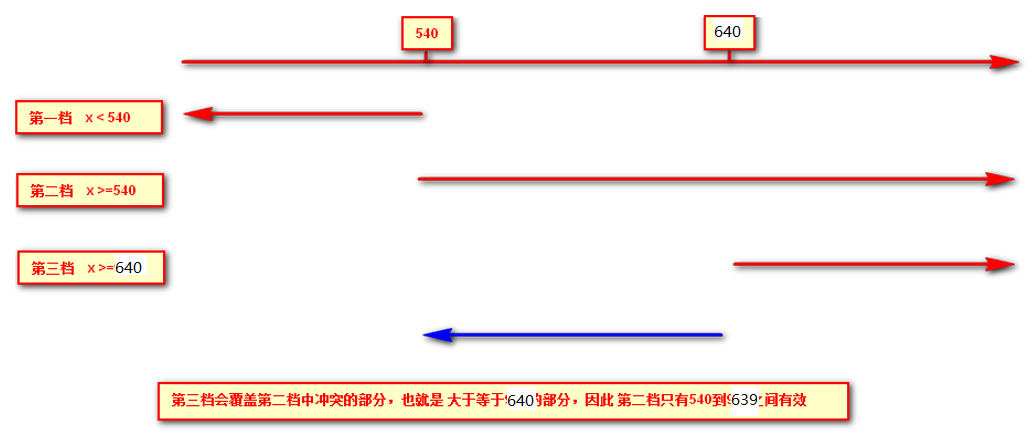
③ 档位划分
- 划分:
- 档位1:w<540px w<=539xp;
- 档位2:540px<=w and w<640px;
- 档位3:640px<=w;
- 语法实现:
@media screen and (max-width: 539px) {
body {
background-color: blue;
}
}
/*@media screen and (min-width: 540px) 或*/
@media screen and (min-width:530px) and (max-width: 639px)
{
body {
background-color: green;
}
}
@media screen and (min-width: 640px) {
body {
background-color: red;
}
}
图示:

- 特点:划分屏幕,等待变化;
④ 资源引入(了解,不常用)
<!-- 320px~640px -->
<link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)">
<!-- n>=640px -->
<link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)">
⑤ rem + 媒体查询初体验
- rem布局的核心:rem+媒体查询;
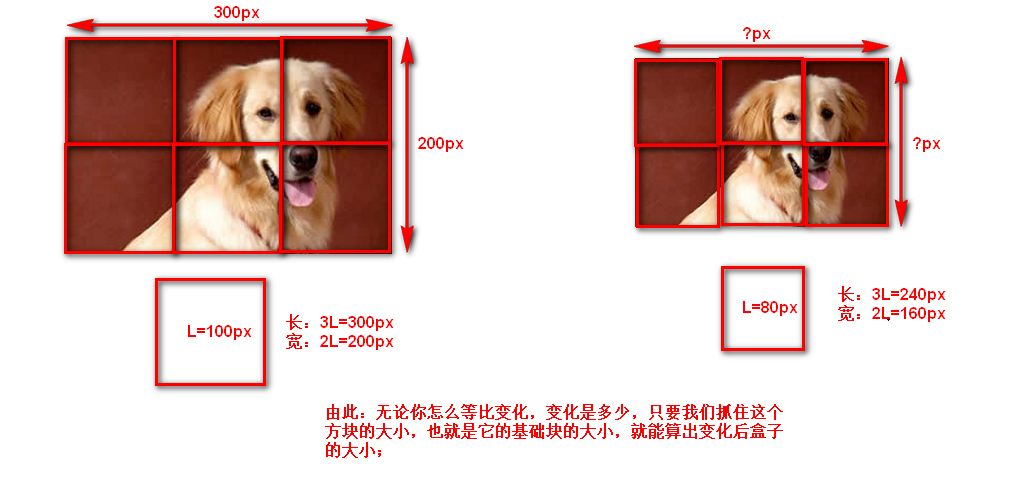
等比!!!
- rem 布局的效果是等比;
- 等比的效果:无论怎么发生等比变化,有一个比例一直是不变的
- 图示:

- 重点:
- 图在宽度方向划分为三个基础块,缩放前后,相同分数;
- 其实分为几分没有关系,最为重要是缩放前后要分数相同;
- 等比变化的核心:
- 等比变化前后,宽高方向需要的分数相同。
- 基础块变化,整个就是等比缩放。
初体验
- rem:唯一控制,只要用 rem 作为单位,当 HTML 字体大小发生改变,使用 rem 单位元素都会发生改变;
- 媒体查询:把屏幕划分不同档位,等待变化;
- 加在一起:划分屏幕,等待变化;变化谁?变化唯一控制 rem(HTML 字体大小)
- 语法:
@media screen and (min-width: 320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 100px;
}
}
.top {
width: 1.75rem;
height: 5.25rem;
}
- rem 布局的核心:
- 媒体查询:屏幕到达不同的范围下,HTML 的 font-sizing 大小会有不同的取值;
- HTML 字体大小 = 1rem
- rem:那么使用rem单位的元素就会发生等比的变化;
3、less
- 从上面来看,我们需要计算,CSS 没有计算功能,很多地方不方便复用;
介绍
- Less(Leaner Style Sheets 的缩写)是一门 CSS 扩展语言,它扩展了 CSS 的动态特性。CSS 预处理器。
- 常见的 CSS 预处理器:Sass、Less、Stylus。
- 预处理器是程序中处理输入数据,产生能用来输入到其他程序的数据的程序。
- Less 中文网址:http://lesscss.cn/
- Less:让你写更少的代码,实现相同的效果;
安装
在 vscode 中搜索 Easy Less,安装完毕后重启 vscode,创建一个 .less 文件,保存下如果生成对应名称的 .css 文件则说明成功。
变量
- 变量是指没有固定的值,可以改变的。
- 我们 CSS 中的一些颜色和数值等经常使用,可以设置为变量;
- 语法:
//@变量名:值;
@bg:#333;
.box_1 {
background-color: @bg;
}
.box_2 {
background-color: @bg;
}
- 命名规则:
- 必须有@为前缀
- 不能包含特殊字符-=+、不能以数字开头
- 大小写敏感区分;
嵌套
- 类似 HTML 一样写 Less 结构;
- 语法:
/* css 写法 */
#header .logo {
width: 300px;
}
/* less 写法 */
#header {
.logo {
width: 300px;
}
}
- 交集 | 伪类 | 伪类元素选择器,语法:
/* css 写法 */
a:hover {
color: red;
}
/* less 写法 */
a {
&:hover {
color: red;
}
}
运算
- 任何数字、颜色或者变量都可以参与运算。
- Less 提供了加减乘除(+-*/)算术运算。
- 语法:
//数字
width: 200px - 50;
//颜色
background-color: #666-#222;
//变量
@border: 5px;
border: @border solid red;
//注意:运算符中间左右要有个空格隔开 1px * 5
- 单位选择:
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位。
4、rem+媒体查询+less方案
- 初体验:rem+媒体查询 解读:不同屏幕,变化 HTML 的 font-sizing 大小;(基础块的改变)
- less能给我带来什么?计算:页面元素,HTML 的 font-sizing 大小
- 问题:不同档位下的 HTML font-size 大小是怎么计算的?随便给的?
设计稿
- 尺寸不同,页面在不同的尺寸下要等比缩放

- 档位划分:min-width 最小界值;
- 档位划分:min-width 最小界值;
/* 变量 */
@no:10
// 320
@media screen and (min-width: 320px) {
html {
font-size:320px/@no;
}
}
// 360
@media screen and (min-width: 360px) {
}
// 375 iphone 678
@media screen and (min-width: 375px) {
}
// 384
@media screen and (min-width: 384px) {
}
// 400
@media screen and (min-width: 400px) {
}
// 414
@media screen and (min-width: 414px) {
}
// 424
@media screen and (min-width: 424px) {
}
// 480
@media screen and (min-width: 480px) {
}
// 540
@media screen and (min-width: 540px) {
}
// 720
@media screen and (min-width: 720px) {
}
// 750
@media screen and (min-width: 750px) {
}
font-size
- 基础块的大小,在各个档位内如何确认?
- 在这里,**我们约定设置HTML的字体大小:按照每个档位的最小界值,都划分相同的份数,得到当前档位的 HTML 的 font-size 大小。
- 配合 less,例如划分为 20 等分;
//我们此次定义的划分的份数为 20 这个过程在计算 1个 rem 在不同档位下是多大;
@no: 20;
//320
@media screen and (min-width: 320px) {
html {
font-size: 320px / @no;
}
}
@media screen and (min-width: 360px) {
html {
font-size: 360px / @no;
}
}
希望所有的 Bug 都会报错~