
学习内容
- 清除浮动
- 为什么要清除浮动
- 清除浮动的常用 4 种方法
- 清除浮动的另外 3 种方法
- CSS 的第三种布局-定位
- 静态定位
- 相对定位
- 绝对定位
- 固定定位
1、清除浮动
① 为什么要清除浮动
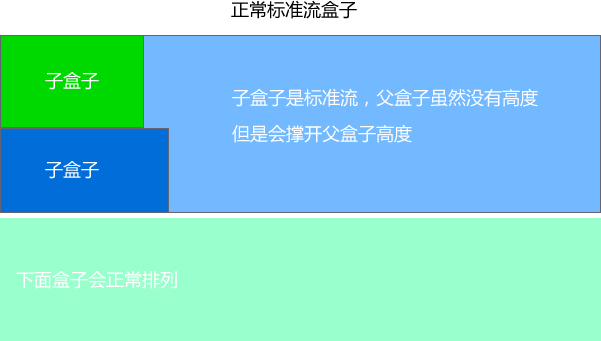
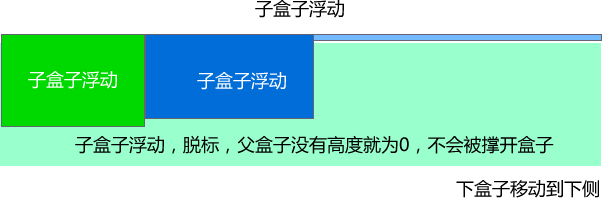
首先使用浮动的话会脱离标准流而不再占用原文档流的位置,并且父元素若没有设置高度,则父元素高度也会变成0,所以它会对后面的元素排版产生影响,为了解决这些问题,此时需要在该元素中清除浮动。
清除元素的最主要目的:解决父级元素因为子级浮动引起内部高度为 0 的问题。
如下图所示:


② 清除浮动的方法
其实本质叫做闭合浮动会更好一些,清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
在CSS中,clear属性用于清除浮动,基本语法格式如下:
选择器 {clear: 属性值;} clear 清除
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
额外标签法
是 W3C 推荐的做法,是通过在浮动元素末尾添加一个空的标签,例如 <div style="clear: both"></div>,或者其他标签 br 等亦可。
优点:通俗易懂,书写方便
缺点:添加许多无意义标签,结构化较差,不推荐。
父级添加 overflow 属性方法
可以通过触发 BFC 的方式,可以实现清除浮动效果。
可以给父级添加:overflow: hidden | auto | scroll 都可以实现。
前提是父元素必须要有宽度
优点:代码简洁
缺点:内容增多时容易造成不会自动换行导致内容被隐藏掉,无法显示需要益处的元素。
使用 after 伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /* IE6、7专有 */
}
优点:符合闭合浮动思想 结构语义化正确
缺点:由于IE6-7不支持:after,使用 zoom: 1 触发 hasLayout。注意:content: ""尽量不带点
使用 before 和 after 双伪元素清除浮动
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom:1;
}
优点:代码更简洁
缺点:由于 IE6-7 不支持:after,使用 zoom:1 触发 hasLayout。
只当布局时受到了浮动的影响,那么就去清除浮动。
清除浮动的另外 3 中方法
为父元素设置高度
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
父级div 也一起浮动
原理:所有代码一起浮动,就变成了一个整体
优点:没有优点
缺点:会产生新的浮动问题。
建议:不推荐使用,只作了解。
父级div定义 display:table
原理:将div属性变成表格
优点:没有优点
缺点:会产生新的未知问题。
建议:不推荐使用,只作了解。
2、定位(position)
定位是 CSS 布局模式的第三种,将盒子定在某一位置漂浮在其他盒子的上面 -- CSS 离不开定位,特别是 js 特效。
定位 = 定位模式 + 边偏移
边偏移
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对其父元素下边线的距离 |
| left | left: 80px | 左侧偏移量,定义元素相对其父元素左边线的距离 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
注意:
- 边偏移需要和定位模式联合使用,单独使用无效。
top和bottom不要同时使用left和right不要同时使用
定位模式
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:选择器 {position:属性值;}
| 值 | 语义 | 关键词 | 描述 |
|---|---|---|---|
| static | 静态定位 | 不定位 | 所有元素的默认定位方式 |
| relative | 相对定位 | 自恋 | 相对于其原标准流的位置进行定位 |
| absolute | 绝对定位 | 拼爹 | 相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位 | 浏览器 | 相对于浏览器窗口进行定位 |
① 静态定位(static)
静态定位是元素的默认定位方式,也就是说 网页中所有元素默认都是静态定位的 -- 按照标准流特性摆放位置。
注意:在静态模式下,无法通过变属性来改变元素的位置。
② 相对定位(relative)
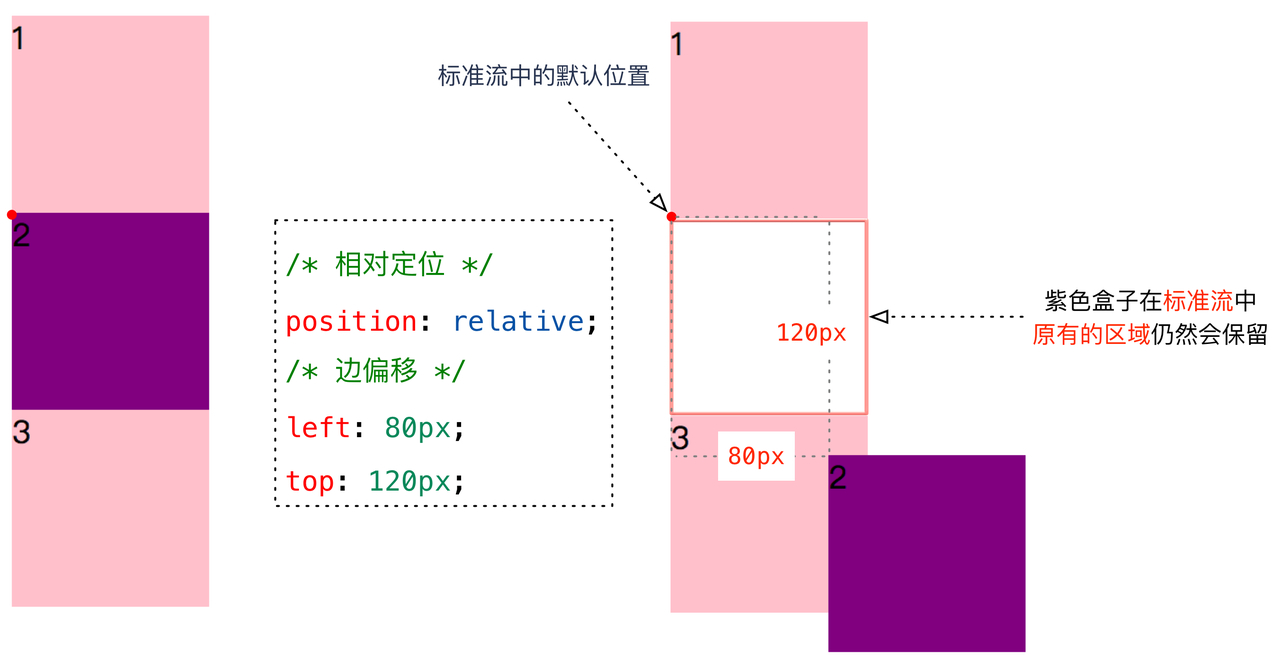
相对定位是元素相对于它在标准流中的位置 + 边偏移属性来设置元素的位置(自恋型)

相对定位小结 -- 相对定位不脱标
- 以
自己在标准流位置的左上角为基点 + 边偏移定位元素新的位置; - 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
与浮动的对比
- 浮动 --------- 让多个块级元素在一行显示,脱离标准流;
- 相对定位 --------- 让盒子移动到我们想要的位置,不脱标。
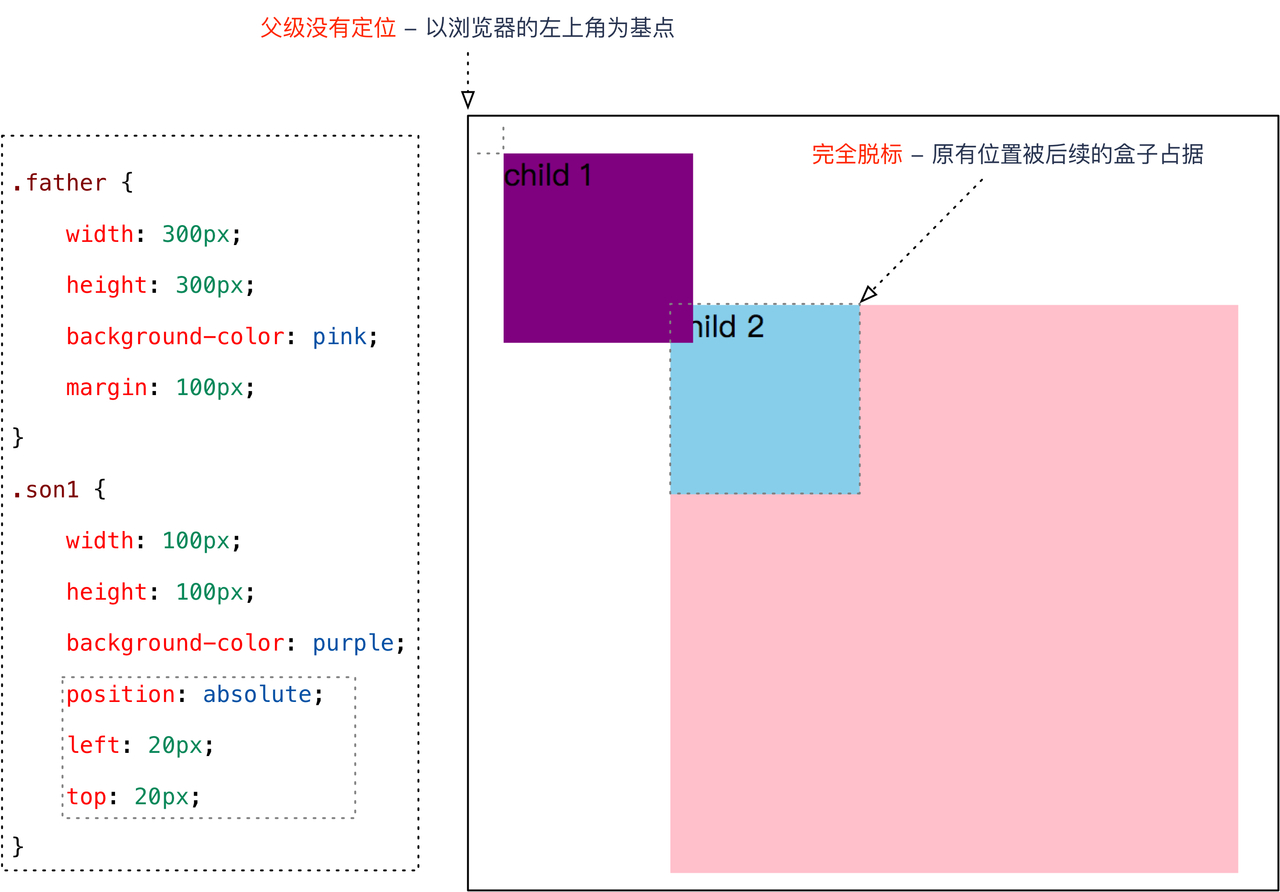
③ 绝对定位(absolute)
绝对定位有两个重要概念:(拼爹型)
- 完全脱标 --- --- 完全不占位子;
- 父元素要有定位 --- ---
父元素在标准流中的位置 + 边偏移属性来设置元素的位置;- 如果当前父元素没有定位(相对、绝对或固定),则寻找上一级有定位的父元素;
- 如果所有父元素都没有定位,则以浏览器为准定位(Document 文档)
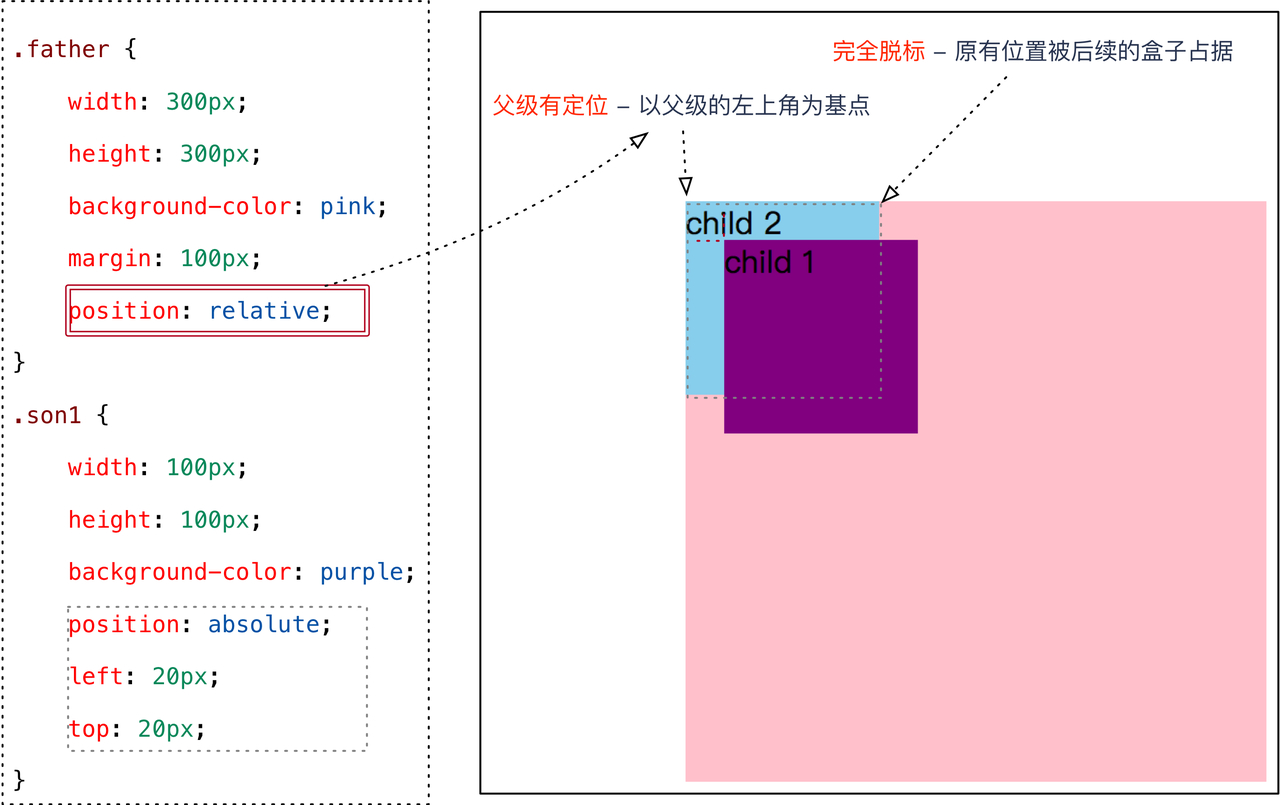
- 如果父亲有定位,则以父亲为准。


定位口诀 --- --- 子绝父相
子绝父相 --- --- 子级是绝对定位,父级要用相对定位。
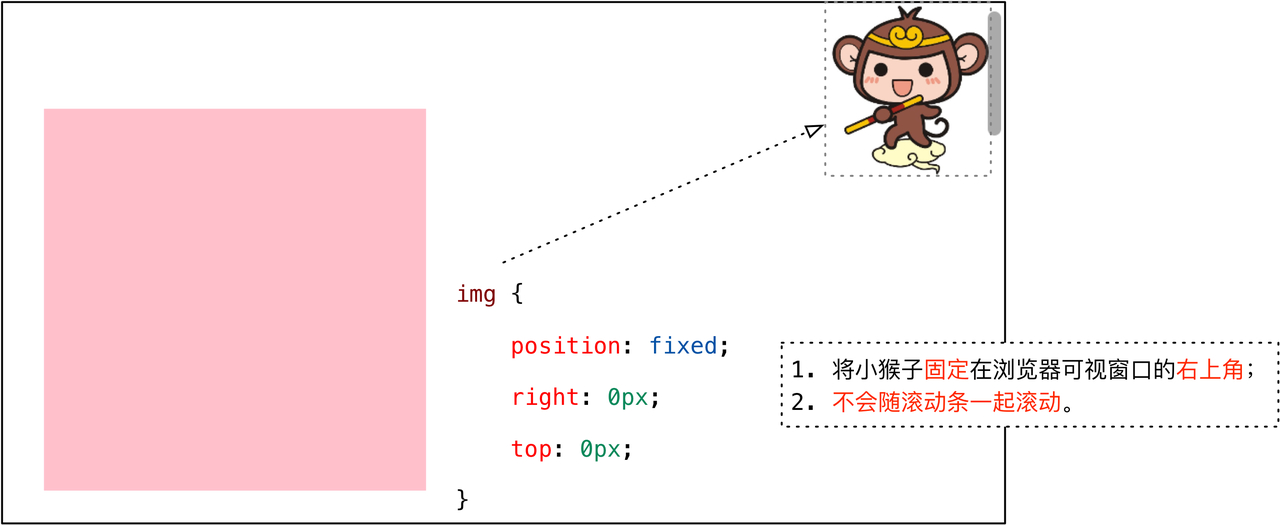
④ 固定定位(fixed)
固定定位是绝对定位的一种特殊形式:(认死理型)
- 完全脱标 --- --- 完全不占位置;
- 只认浏览器的可是窗口 --- ---
浏览器可视窗口 + 边偏移属性来设置元素的位置;- 跟父元素没有任何关系;
- 不随滚动条滚动。

注意:IE 6 等低版本浏览器不支持固定定位。
当在使用 absolute(绝对定位)与 fixed(固定定位),元素将脱离标准流,如果不设置元素的位置(top,right,bottom,left),那么元素将保留当前位置。