
学习内容
- 内边距
- 外边距
- 外边距合并
- 盒子模型布局稳定性
- 图片信息获取工具使用
1、内边距(padding)
padding 属性用于设置内边距,是指边框与内容区域之间的距离。
- padding-top: 上内边距
- padding-right: 右内边距
- padding-bottom: 下内边距
- padding-left: 左内边距
padding: 后面跟不同数量数值的代表意思如下:
| 值的个数 | 表达意思 |
|---|---|
| 1个 | 上下左右的内边距 |
| 2个 | 顺序是上下,左右的内边距设置 |
| 3个 | 上,左右,下的顺序设置内边距 |
| 4个 | 上,右,下,左的顺序设置内边距 |
内边距对盒子的宽度影响:
块元素不设置宽度的时候,给这个块元素设置左右的 padding 值,不会撑宽盒子,除了这个情况外,其他的设置左右的 padding 值都会撑宽盒子(像行元素,行内块等,都会被撑宽),高度不用考虑,只要设置上下的内边距,必然撑高盒子。
内盒尺寸计算(元素实际大小):
Element Height = height + padding + border (Height 为内容高度)
Element Width = width + padding + border(Width 为内容宽度)
盒子的实际的大小 = 内容区域的宽度或高度 + 内边距 + 边框
这里要严格遵循效果图里面的大小,不能随意的变大,超出范围,否则会影响其余盒子的布局。
2、外边距(margin)
margin 属性用于设置外边距。margin 就是控制盒子和盒子之间的距离
- margin-top: 上外边距
- margin-right: 右外边距
- margin-bottom: 下外边距
- margin-left: 左外边距
- margin: 上 右 下 左 规则同边框,内边距的设置。
外边距实现块元素居中
若要一个块元素实现水平局长,需要满足以下两个条件:
- 1、必须是块级元素。
- 2、盒子必须指定了宽度(width)
- 3、左右外边距都设置auto。
实例代码如下:
.header { width: 960px; margin: 0 auto;}
值得注意的是,如果盒子没有设置宽度时,如果设置 margin: 0 100px; 则盒子会向内挤压。
文字盒子居中图片和背景的区别
- 1、文字水平居中是 text-align: center 也指盒子内容居中
- 2、盒子水平居中 左右 margin 为 auto
text-align: center; /* 文字居中水平 */
margin: 10px auto; /* 盒子水平居中 左右 margin 改为 auto,上下 margin 随意 */
- 3、插入图片用的最多比如产品展示类,移动位置只能靠盒模型 padding margin
- 4、背景图片一般用于小图标背景或者超大背景图片,背景图片只能通过 background-position 进行位置设置
清除元素的默认内外边距
为方便更容易控制网页中的元素,制作网页时,可使用以下代码清除浏览器默认元素的内外边距:
* {
padding: 0; /* 清除内边距 */
margin: 0; /* 清除外边距 */
}
注意:
- 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
3、外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
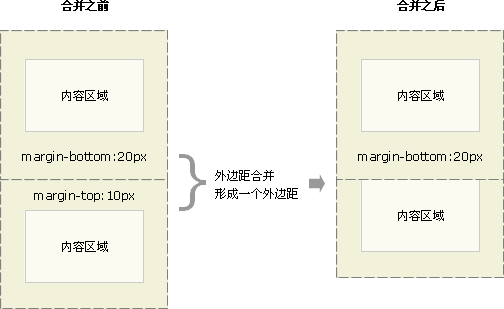
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

结局方案:避免出现。
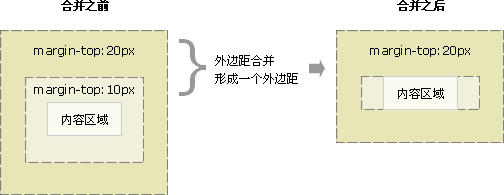
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。
解决方案:
- 可以为父元素定义 1 像素的上边框或上内边距。
- 可以为父元素添加 overflow: hidden;
4、盒子模型布局稳定性
建议使用边距的顺序如下:
width > padding > margin
原因:
- margin 会有外边距合并还有 ie6 下面margin 加倍的 bug 所以最后使用。
- padding 会影响盒子大小,需要进行加减计算(麻烦)其次使用。
- width 没有问题,经常使用宽度和高度剩余法来做。
5、PS 常用快捷键
- 文件-打开-可以打开要测量的图片
- ctrl+r 可以打开标尺 或者 视图 -- 标尺
- 右键标尺,把里面的单位改为像素
- ctrl + 键 可以 放大 视图 ctrl+- 缩小视图
- 按住空格键,可以变成小手,拖动 ps 视图
- 工具条 窗口-工具
- 用选区 拖动 可以 测量大小
- ctrl+d 可以取消选区
6、MarkMan 快捷键
- L 切换选择横向/纵向测距
- i 快速吸色
- ctrl 快速进行智能测距
- 空格抓取图片
- 非图片区ctrl+滚轮上下快速放大缩小图片。