
学习的内容
- 什么是盒子模型
- 盒子的边框
- 表格的边框合并
- 边框小案例
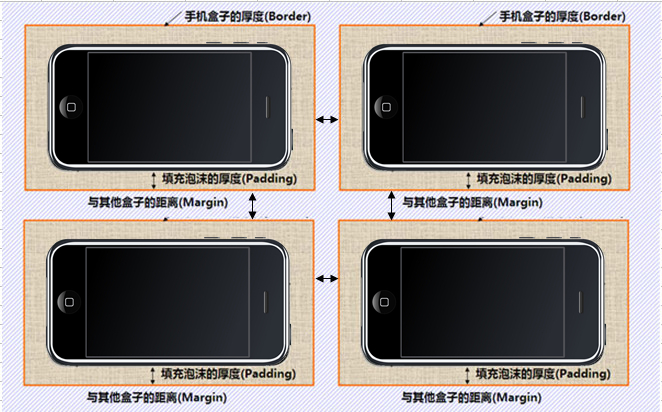
1、什么是盒子模型
盒子模型由:*外边距(margin),边框(border),内边距(padding),内容区域(content)四部分组成

- 所有的文档元素(标签)都会生成一个矩形框,称为元素框(element box)
- 它描述了一个文档元素在网页布局汇总所占的位置大小。
- 每个盒子除了有自己大小和位置外,还影响着其他盒子的大小位置。

2、盒子的边框
通俗来讲,边框就是那层皮,橘子皮,柚子皮,橙子皮 
语法:
border : border-width || border-style || border-color
边框属性-->设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实现(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
- double:边框为双实线
盒子边框写法总结表:
| 设置内容 | 样式属性 | 常用属性值 |
|---|---|---|
| 上边框 | border-top-style:样式;border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色 | |
| 下边框 | border-bottom-style:样式;border-bottom-width:宽度;border-bottom-color:颜色;border-bottom:宽度 样式 颜色 | |
| 左边框 | border-left-style:样式;border-left-width:宽度;border-left-color:颜色;border-left:宽度 样式 颜色 | |
| 右边框 | border-right-style:样式;border-right-width:宽度;border-right-color:颜色;border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边 [右边 下边 左边] | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 宽度综合设置 | border-width:上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color: 上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border: 四边宽度 四边样式 四边颜色; |
实例代码及效果如下:
<style>
div.test {
width: 200px;
height: 200px;
/*border-width: 1px;
border-color: red;*/
/*border-style: solid; 实线*/
/*border-style: dashed; 虚线*/
/*border-style: dotted; 点线*/
/*border-style: double; 双实线*/
/*border: 1px solid blue; */
border-top: 1px solid red; /*上边框*/
border-bottom: 2px solid green; /*下边框*/
border-left: 1px solid blue;
border-right: 5px solid pink;
}
</style>
<body>
<div class="test"></div>
</body>
3、表格的细边框
语法 border-collapse: collapse;只能用于 table 表格
示例代码如下:
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边距*/
}
</style>
<body>
<table>
<tr>
<td>宝塔镇河妖</td>
<td>宝塔镇河妖</td>
<td>宝塔镇河妖</td>
</tr>
<tr>
<td>宝塔镇河妖</td>
<td>宝塔镇河妖</td>
<td>宝塔镇河妖</td>
</tr>
<tr>
<td>宝塔镇河妖</td>
<td>宝塔镇河妖</td>
<td>宝塔镇河妖</td>
</tr>
</table>
</body>
| 宝塔镇河妖 | 宝塔镇河妖 | 宝塔镇河妖 |
| 宝塔镇河妖 | 宝塔镇河妖 | 宝塔镇河妖 |
| 宝塔镇河妖 | 宝塔镇河妖 | 宝塔镇河妖 |
4、边框小案例
一个边框小案例如下所示:
邮箱:
```HTML
邮箱:
```
希望所有的 Bug 都会报错~