
今天学习内容
- 显示模式
- 块元素
- 行内元素
- 背景设置
- 背景图片
- 背景平铺方式
- 背景定位
- 背景附着
- 属性连写
- 标签的嵌套规范
- 行高说明
- CSS 三大特性
- CSS 层叠性
- CSS 继承性
- CSS 优先级
1、显示模式
HTML 标签一般分为块标签和行内标签类型,它们也称块元素和行内元素。其中行内元素有个特殊的行内块模式,这三个就是常说的显示模式。
① 块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用与网页布局和网页结构的搭建。
常见的块元素有<h1>~<h6>、<div>、<p>、<ul>、<ol>、<li>、<dl>、<dd> 等,其中 <div>是最常见的块级元素。
块级元素特点:
- 总是从新行开始
- 高度,行高,外边距以及内边距都可以控制。
- 宽度默认是容器的 100%
- 可以容纳内联元素和其他块元素。
- 是一个容器及盒子,里面可以放行内或者块级元素
② 行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
行内元素的特点:
- 和相邻行内元素在一行上。
- 高、宽无效,但水平方向的 padding 和 margin 可以设置,垂直方向的无效。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或者其他行内元素。
注意:只有文字才能组成段落,因此 p 里面不能放块级元素,同理还有这些标签 h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。p 不能放 div.
链接里面不能再放链接。
③ 行内块元素(inline-block)
在行内元素中有几个特殊的标签------ < img \ >,< input \ >< td \ >< textarea \ >可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
- 默认宽度就是他本身内容的宽度。
- 高度,行高,外边距以及内边距都可以控制。
④ 三种模式的区别:
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
⑤ 显示模式的转换:display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块:display:inline-block;
2、背景的设置
CSS 背景的设置有如下属性:
| col1 | col2 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图片地址 |
| background-repeat | 是否平铺 |
| background-position | 背景位置 |
| background-attachment | 背景固定还是滚动 |
| 背景的合写(复合属性) | |
| background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
① 背景图片(image)
语法:
background-image : none | url(url)
none:无背景图(默认)
url:使用绝对或相对地址指定背景图像
background-image 属性允许指定一个图片展示在背景中(只有CSS3 才可以多背景)可以和 background-color 连用。如果图片不重复的话,图片覆盖不到的地方都会被背景颜色填充,如果有背景图片平铺,则会覆盖背景颜色。
示例如下:
<div style="width: 128px; height: 128px; background: url(https://jiangck.com/favicon.ico);">
</div>
② 背景平铺(repeat)
语法:
background-repeat: repeat | no-repeat | repeat-x | repeat-y
- repeat : 背景图像在纵向和横向上平铺(默认的)
- no-repeat : 背景图像不平铺
- repeat-x: 背景图像在横向上平铺
- repeat-y: 背景图像在纵向上平铺
设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
③ 背景位置(position)
语法:
background-position: length || length
background-position: position || position
参数:
- length: 百分数 | 由浮点数字和单位标识符组成的长度值。
- position: top | center | bottom | left | center | right 方位名词
注意:
- 1.写方位值 left(左) | right(右) | center(居中) | top(顶) | bottom(底)
- 写2个方位值,没有顺序要求
- 写1个放位置,另外一个方位值默认center
- 2.写具体的数值
- 写2个数字,第一个是距左边的距离,第2个是距顶边的距离
- 写1个数字,另外值默认 center
- 3.方位值和数值混合使用
- 如果第1个是方位值,只能写水平方向 left | right | center
- 如果第2个值方位值,只能写垂直方向 top | bottom | center
④ 背景附着
语法:background-attachment: scroll | fixed
参数:
- scroll: 背景图像是随对象内容滚动
- fixed: 背景图像固定
说明:设置或检索背景图像是随对象内容滚动还是固定的。如果背景附着的值为 fixed 的时候,背景定位参考的不是盒子的大小,而是浏览器。
⑤ 背景属性的组合写法
background 属性的值的书写顺序官方没有强制标准的。为了可读性可以用以下写法:
background: transparent(透明,默认的) url(image.jpg) repeat-y scroll 50% 0;
3、标签的嵌套规范
① 块元素可以嵌套块元素、行内元素、行内块元素。
div 可以嵌套任意标签
p标签不能嵌套其他块元素,可以嵌套行内元素、行内块元素。
不推荐标题里面嵌套其他块元素,可以嵌套行内元素、行内块元素。
② 行内块不能嵌套块元素,可以嵌套行内元素,行内块元素。
③ 行内元素不能嵌套块元素,行内块元素,只能嵌套行内元素,a标签不能嵌套a标签。
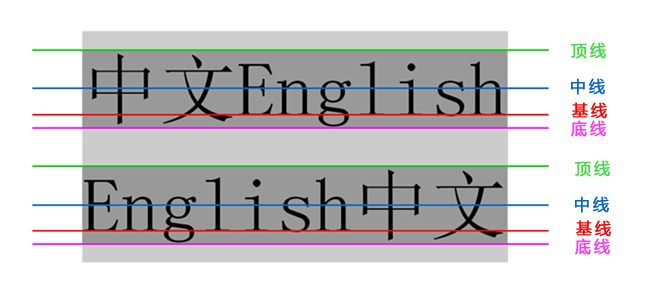
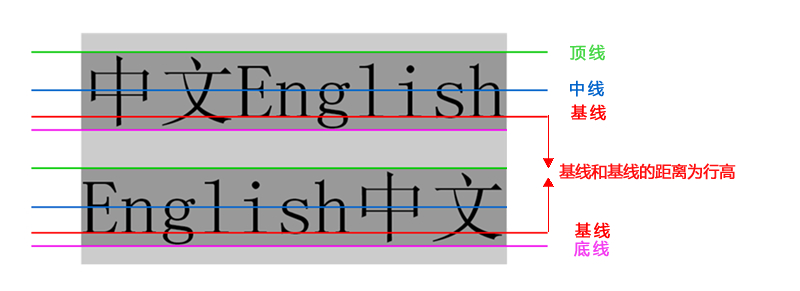
4、行高说明
行高的测量方式如图:


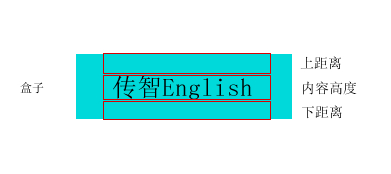
行高利用最多的一个地方就是:可以让一行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度

上距离和下距离总是相等的,因此文字看上去是垂直居中的。
- 如果行高等于 height 高度文字会垂直居中
- 如果行高大于高度文字会偏下
- 如果行高小于高度文字会偏上
5、CSS 三大特性:
① 层叠性
所谓层叠性就是指多种CSS样式的叠加。是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
比如先给某个标签指定了内部文字颜色为红色,接着又指定了颜色为蓝色,此时出现一个标签指定了相同样式不同值的情况,这就是样式冲突。
一般情况下:
- 样式冲突,遵循的原则是就近原则。那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠。
② CSS 继承性
所谓继承性是指书写 CSS 样式表时,子标签会继承父标签的某些样式,如文本颜色和字号,想要设置一个可继承的属性,只需将它应用于父元素即可。
注意:
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的都可以继承,以及 color属性)文字类的。
a标签不能继承父元素的文字颜色,但是可以继承文字大小。
标题标签不会继承父元素的文字大小。
③ CSS优先级
- 权重计算公式
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style | 1,0,0,0 |
| 每个!important 重要的 | ∞无穷大 |
!important > 行内 style > id 选择 > 类,伪类选择器 > 标签选择器 > 通配符、继承
- 继承的权重是 0
如果子元素自身没有样式,会继承父元素的样式,子元素的样式和父元素的样式发生冲突,永远执行子元素自身的样式,父元素继承的过来的样式,权重为0. - 权重是可以叠加的
如下例子:
div ul li ------> 0,0,0,1
.nav ul li ------> 0,0,1,2
a:hover ------> 0,0,1,1
.nav a ------> 0,0,1,1
#nav p ------> 0,1,0,1
注意:
数位之间没有进制,比如说:0,0,0,5 + 0,0,0,5 = 0,0,0,10 而不是 0,0,1,0,所以不会存在 10 个 div 能赶上一个类选择器的情况。
早期的权重的进制是 256进制,后来已经修复了,1万个 div 也干不过 1个类选择我
计算权重的时候不能忽略CSS的层叠性,示例如下:
<style type="text/css">
.c1 .c2 div {
/* 0,0,2,1 */
color: blue;
}
#box1 div {
color:yellow;
/*0,1,0,1*/
}
div #box3 {
color:green;
/* 0,1,0,1 */
}
</style>
<body>
<div id="box1" class="c1">
<div id="box2" class="c2">
<div id="box3" class="c3">
文字
</div>
</div>
</div>
</body>
总之,权重是优先级的算法,层叠是优先级的表现
