
7月23日学习内容
- HTML中的特殊符号
- 什么是语义化标签
- div span标签
- 列表标签
- 有序列表
- 无序列表
- 自定义列表
- 表格 table
- 表单控件
- label 标签
- 文本域标签
- 下拉菜单
- 表单域
- 练习案例
- 总结
1、HTML中的特殊符号
在 html 中有时候需要打出 <、>、空格等其他的特殊字符,这些字符需要使用专门的代码才能在浏览器中显示出来,常用的有如下表:
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |
对于上标和下标有专门的标签可以使用代码如下:
地球<sup>太阳<sup>太阳系</sup></sup><sub>生命</sub><sub>细胞</sub>
效果如下:
地球太阳太阳系生命细胞
2、什么是语义化标签
HTML5中增添了很多语义化标签,如、等,其作用有:
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫更好的解析,从而更好分析其中的内容
- 使用语义化标签会具有更好的搜索引擎优化
语义是否良好:当去掉 CSS 之后,网页结构是否依然组织有序,并且具有良好的可读性。
遵循的原则:先确定语义的 HTML,再选合适的CSS。
3、div,span 标签
div,span 是没有语义的 是我们网页布局主要的2个盒子 css+div 网页重构。
div 就是分割,分区的意思,网页大多都是由许多 div 来组合网页。
span 跨度,跨距,范围。
示例代码:
<div>这是头部</div><span>今日价格</span>
效果如下:
4、列表标签
① 有序列表
有序列表格式如下:
<ol>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
</ol>
效果如下:
- 星期一
- 星期二
- 星期三
②无序列表
无序列表格式如下:
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>西瓜</li>
</ul>
效果如下:
- 香蕉
- 苹果
- 西瓜
③自定义列表
自定义列表格式如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
</dl>
效果如下:
- 名词1
- 名词1解释1
- 名词1解释2 ...
- 名词2
- 名词2解释1
- 名词2解释2
注意:
像 ul,ol,table,tr等这些组合标签,字标签一定要符合规范,不能有其他标签,而子标签如 li,td等不能单独出现,其他情况可以存在任意标签。
5、表格 table
表格 table 在日常生活中经常使用其基本的格式如下:
<table>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
其与表格 table 有关的属性如下表所示:
| 属性名 | 含义 | 常用属性值 |
|---|---|---|
| border | 设置表格的边框默认0 | 像素值 |
| cellspacing | 设置单元格与单元格边框之间的空白间距 | 像素值(默认为2) |
| cellpadding | 设置单元格内容与单元格边框之间的空白间距 | 像素值(默认1) |
| width | 设置表格的宽度 | 像素值 |
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式 | left、center、right |
在语义化标签的规范下,表头用装饰,表体用装饰,表头单元格用标签,好处是有利于SEO的搜索优化一个简单的表单例子如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" align="center">
<caption>人事信息表</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th colspan="2">电话</th>
</tr>
</thead>
<tbody>
<tr>
<td>小王</td>
<td>女</td>
<td>11122233</td>
<td rowspan="3">海淀区</td>
</tr>
<tr>
<td>小李</td>
<td>男</td>
<td>12315235</td>
</tr>
<tr>
<td>小张</td>
<td>男</td>
<td>2342352</td>
</tr>
</tbody>
</table>
</body>
</html>
上图所用了有跨行跨列的属性 rowspan与colspan
其用法均是向后向下进行合并,合并的时候要求删除数量=合并数-1
6、表单控件 input
网页中经常有进行填写,提交等功能, 大多情况下输入控件是由 input 这个元素完成的,input 常用属性如下所示:
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入框 |
| password | 密码输入框 | |
| radio | 单选按钮 | |
| checkbox | 复选框 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图像形式的提交按钮 | |
| file | 文件域 | |
| name | 由用户自定义 | 控件的名称 |
| value | 由用户自定义 | input控件中的默认文本值 |
| size | 正整数 | input控件在页面中的显示宽度 |
| checked | checked | 定义选择控件默认被选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
其中每个input的type类型效果如下:
单行文本输入框:
<input type="text" placeholder="我占位置">
密码文本输入框:
<input type="password">
单选按钮:
<input type="radio" name="sex" checked="checked">男
<input type="radio" name="sex">女
单选按钮组需要使用 name进行组合
其中checked属性用来设置默认选中
男
女
复选框:
<input type="checkbox" name="fruit">苹果
<input type="checkbox" name="fruit">西瓜
<input type="checkbox" name="fruit">桃子
checkbox 需要用 name 进行绑定组合
苹果
西瓜
桃子
普通按钮:
<input type="button" value="请点击我">
提交按钮:
<input type="submit" value="立即提交">
重置按钮:
<input type="reset" value="重新填写">
图像按钮:
<input type="image" src="https://jiangck.com/touxiang.jpg">
文件域:
<input type="file">
7、Label 标签
Label 标签用于绑定组件用处,并不经常使用,其简单用法如下:
<label for="user">用户名:</label>
<input id="user" type="text">
<label for="password">密码:</label>
<input id="password" type="password">
8、文本域标签
在一些新闻网站、论坛网站,每个帖子最下面有一处可以发表评论和看法的输入域,这是就是文本域 textarea,其用法和属性如下所示:
<!-- rows表示显示的行数,cols表示一行可以输入多少字符 -->
<textarea rows="5" cols="70">
</textarea>
9、下拉菜单
下拉菜单经常用于地区选择,注册信息等方面,其简单示例如下:
<select>
<!-- selected表示默认选择的项目 -->
<option selected="selected">
请选择你喜欢的水果
</option>
<option>
苹果
</option>
<option>
西瓜
</option>
<option>
梨
</option>
</select>
10、表单域
一个网页中,如果想要提交表单控件中的数据,没有表单域的话是没有效果的,也就是submit类型的提交按钮将不会生效,这些表单控件需要放到表单域里面才能最后通过提交将数据传送到别的网页进行处理,其简单实例如下:
<!-- action提交的目标地址 method提交方式(get/post) name表单的名称 -->
<form action="https:baidu.com" method="get" name="百度一下">
<input type="text" name="wd">
<input type="submit" value="百度一下">
</form>
11、练习案例
① 小说排行榜

代码如下:
<table border="1" cellspacing="0" cellpadding="0" width="500" align="center">
<caption><h2>小说排行榜</h2></caption>
<thead>
<tr align="center">
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关连接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg"></td>
<td>3234</td>
<td>324324</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="images/down.jpg"></td>
<td>5234</td>
<td>324</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="images/up.jpg"></td>
<td>234</td>
<td>324</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td><img src="images/up.jpg"></td>
<td>66234</td>
<td>32224</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="images/up.jpg"></td>
<td>6666</td>
<td>3333</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>6</td>
<td>水浒传</td>
<td><img src="images/down.jpg"></td>
<td>3333</td>
<td>6666</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>7</td>
<td>三国演义</td>
<td><img src="images/up.jpg"></td>
<td>666666</td>
<td>888888</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</tbody>
</table>
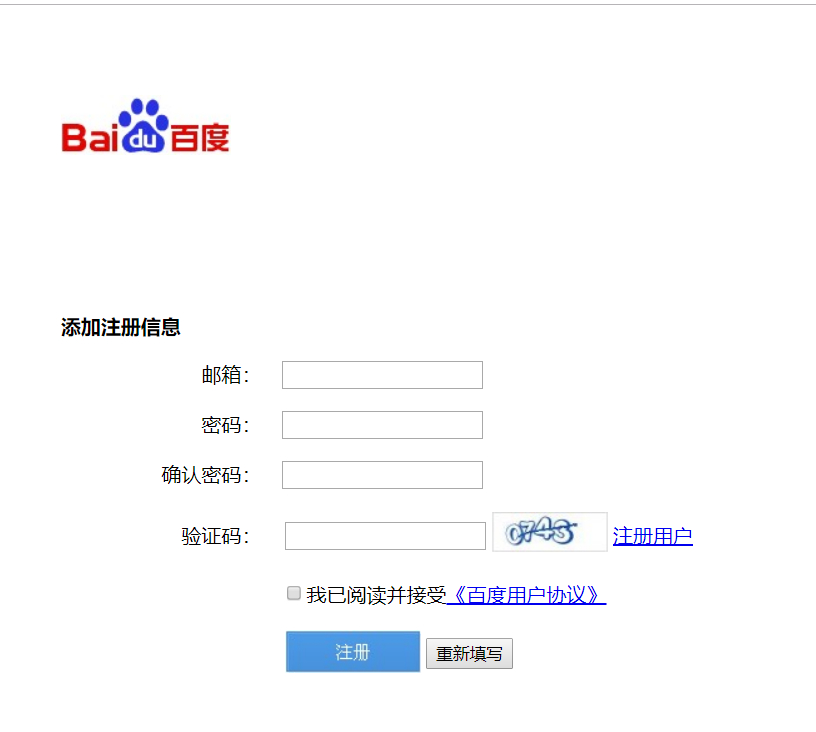
② 百度注册

代码如下:
<table cellpadding="0" cellspacing="0" width="500" align="center">
<thead>
<tr>
<th colspan="2" height="300" align="left">
<img src="images/logo_baidu.jpg">
</th>
</tr>
</thead>
<tbody>
<tr>
<td><b>添加注册信息</b></td>
<td></td>
</tr>
<tr>
<td align="right" height="40">邮箱:</td>
<td><input type="text"></td>
</tr>
<tr>
<td align="right" height="40">密码:</td>
<td><input type="password"></td>
</tr>
<tr>
<td align="right" height="40">确认密码:</td>
<td><input type="password"></td>
</tr>
<tr>
<td align="right">验证码:</td>
<td>
<table>
<tr>
<td><input type="text"></td>
<td><img src="images/yz.jpg"></td>
<td><a href="#">注册用户</a></td>
</tr>
</table>
</td>
</tr>
<tr height="40">
<td></td>
<td><input type="checkbox">我已阅读并接受<a href="#">《百度用户协议》</a></td>
</tr>
<tr height="40">
<td></td>
<td>
<table>
<tr>
<td><input type="image" src="images/button.jpg"></td>
<td><input type="reset" value="重新填写"></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
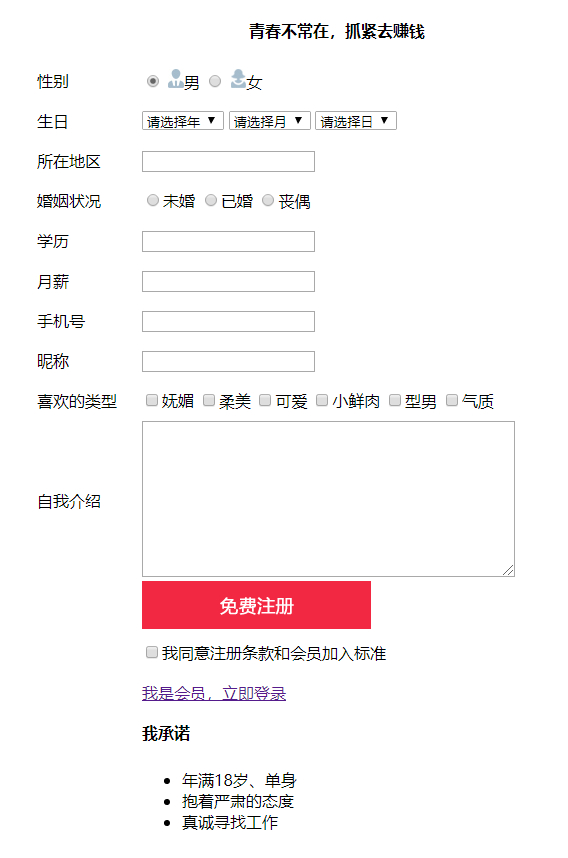
③ 综合表单

代码如下:
<form action="#" method="post" name="reg">
<table cellpadding="0" cellspacing="10" width="600" align="center">
<thead>
<tr align="center">
<th colspan="2">青春不常在,抓紧去赚钱</th>
</tr>
</thead>
<tbody>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" checked="checked"2><img src="images/man.jpg">男
<input type="radio" name="sex"><img src="images/women.jpg">女
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option selected="selected">请选择年</option>
<option>1997</option>
<option>1998</option>
<option>1999</option>
</select>
<select>
<option selected="selected">请选择月</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option selected="selected">请选择日</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td><input type="text"></td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry">未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">丧偶
</td>
</tr>
<tr>
<td>学历</td>
<td><input type="text"></td>
</tr>
<tr>
<td>月薪</td>
<td><input type="text"></td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text"></td>
</tr>
<tr>
<td>昵称</td>
<td><input type="text"></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox">妩媚
<input type="checkbox">柔美
<input type="checkbox">可爱
<input type="checkbox">小鲜肉
<input type="checkbox">型男
<input type="checkbox">气质
</td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea cols="60" rows="10"></textarea></td>
</tr>
<tr>
<td></td>
<td><input type="image" src="images/btn.png"></td>
</tr>
<tr>
<td></td>
<td><input type="checkbox">我同意注册条款和会员加入标准</td>
</tr>
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<tr>
<td></td>
<td><b>我承诺</b></td>
</tr>
<tr>
<td></td>
<td>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找工作<</li>
</ul>
</td>
</tr>
</tbody>
</table>
</form>
12、总结
表单、表格、div、span等都是常用的,每天多敲多练才能孰能生巧,像列表,表格等最后的子元素里面可以镶嵌很多东西,比如图片链接,选项按钮,表格中的表格等。